원더바웃 포스팅 중 "티스토리 whatever 스킨 카테고리 메뉴 넣기" 를 이용해 메뉴를 변경한 스킨만 해당합니다.
https://wonderbout.tistory.com/39
티스토리 whatever스킨 카테고리 메뉴 넣기
티스토리에서 새로 출시한 커버스킨들중에서 whatever(왓에버)스킨이 가장 마음에 들어 적용했는데 카테고리 메뉴를 지원하지 않네요. 저뿐만 아니라 다른 사용자분들도 황당하지 않았을까 생각됩니다. 2개의 티스..
wonderbout.tistory.com
홈버튼 사용자가 없을 것 같다는 개인적인 생각으로 메뉴 바의 순서를 카테고리 다음에 메뉴가 나오는 것으로 설정을 했는데요 의외로 홈 버튼을 사용하시는 분들이 많고 순서가 메뉴 다음에 카테고리를 오게 하는 분들도 계신 것 같습니다.
그러다 보니 배치가 어색해지네요 간단한 스크립트 추가로 홈버튼과 방명록의 위치만 변경하도록 하겠습니다.

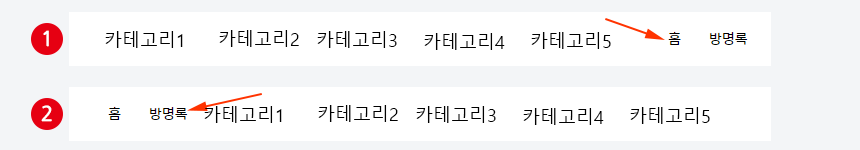
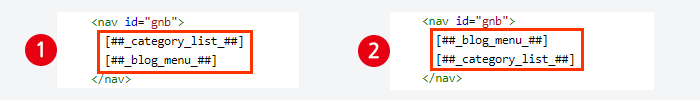
아래 이미지에서 1번을 보면 카테고리 리스트가 위에 있고 블로그 메뉴가 아래 있는 경우 위 이미지에서 1번과 같이 적용됩니다. 홈 버튼이 중간에 끼어 있어 어색합니다.
2번 케이스는 방명록이 메뉴 중간에 있습니다.

스크립트 적용 하기
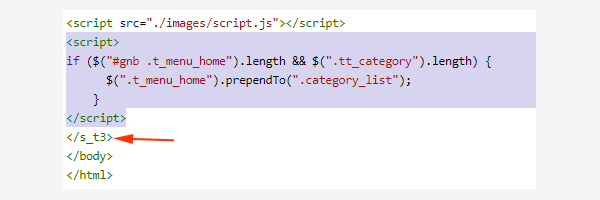
HTML 편집 창으로 가서 하단에 보면 </st3>가 있습니다. 그 위에 아래 이미지처럼 자바스크립트 코드를 넣어 줍니다.

1, 2번 예시에 맞게 아래 코드를 선택해서 사용하세요.
홈 버튼을 맨 앞으로 보내기
<script>
if ($("#gnb .t_menu_home").length && $(".tt_category").length) {
$(".t_menu_home").prependTo(".category_list");
}
</script>방명록을 맨 뒤로 보내기
<script>
if ($("#gnb .t_menu_guestbook").length && $(".tt_category").length) {
$(".t_menu_guestbook").appendTo(".category_list");
}
</script>왓에버스킨 홈+방명록 버튼이동.txt
0.00MB
반응형