티스토리 블로그를 시작하게 되면 애드센스 광고를 달고 싶고 또 달고 나면 애드센스 광고 유형 중에 일치하는 콘텐츠 광고를 달고 싶어집니다. 일치하는 콘텐츠 광고는 애드센스 계정을 가지고 있다고 해서 첫 음부터 달수 있는 것이 아니라 적절한 조건을 충족해야만 달수가 있습니다.

Google의 실험 결과, 일치하는 콘텐츠 추천을 이용할 경우 페이지 조회수가 9%, 사이트 이용 시간이 10% 증가하는 것으로 나타났습니다.
충족 요건
- 트래픽 규모 (방문자수, 페이지 뷰등)
- 고유한 페이지 수 (포스팅 수)
구글 애드센스에서는 위 2가지 요건을 제시합니다. 그런데 정확한 수치를 말해 주지는 않습니다. 제 경우 포스팅 수가 55개 방문자 수가 일 평균 3백~4백 명 사이일 때 일치하는 콘텐츠 광고가 활성화 되었습니다. 각 블로그 마다 다르긴 한데 보통 포스팅 수 65개 방문자 수 3백 명 정도에서 활성화가 된다고들 합니다.
활성화 확인
일치하는 콘텐츠가 활성화되어도 구글에서 별도로 알려 주지는 않습니다. 어느 정도 활성화 요건이 충족되었다고 생각되면 애드센스 홈페이지에 들어가서 확인하는 것 외에는 방법이 없습니다.
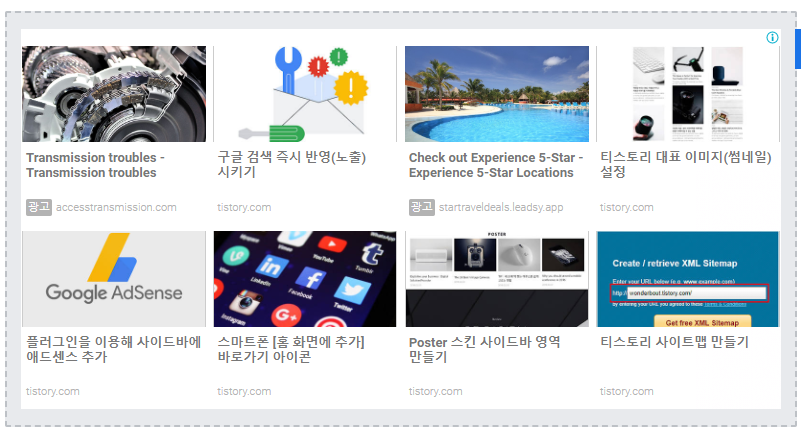
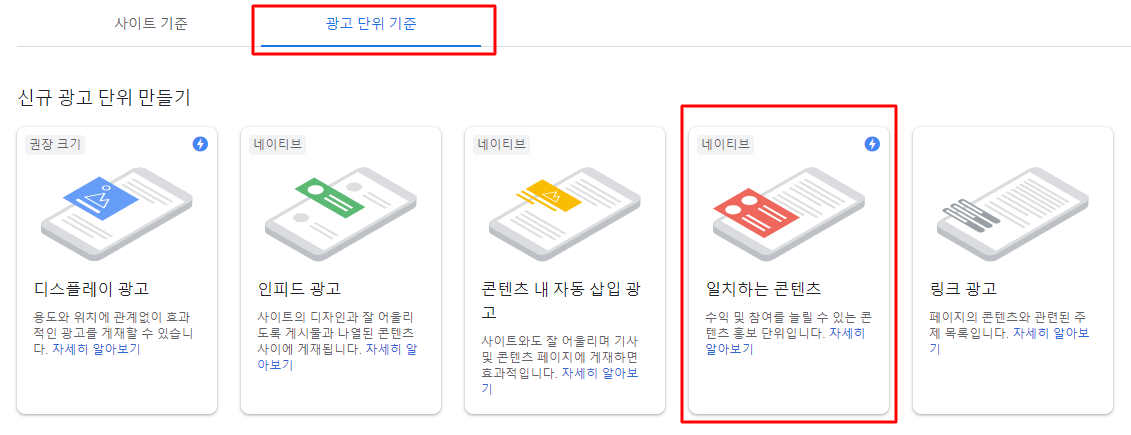
애드센스 홈으로 가서 오른쪽 메뉴 중에서 광고 > 개요를 선택합니다. 그리고 화면 상단에서 광고 단위 기준을 선택하면 일치하는 콘텐츠 광고가 활성화되었으면 아래 이미지처럼 선택할 수 있는 박스가 생성된 것을 확인할 수 있습니다.

설정 및 코드 복사
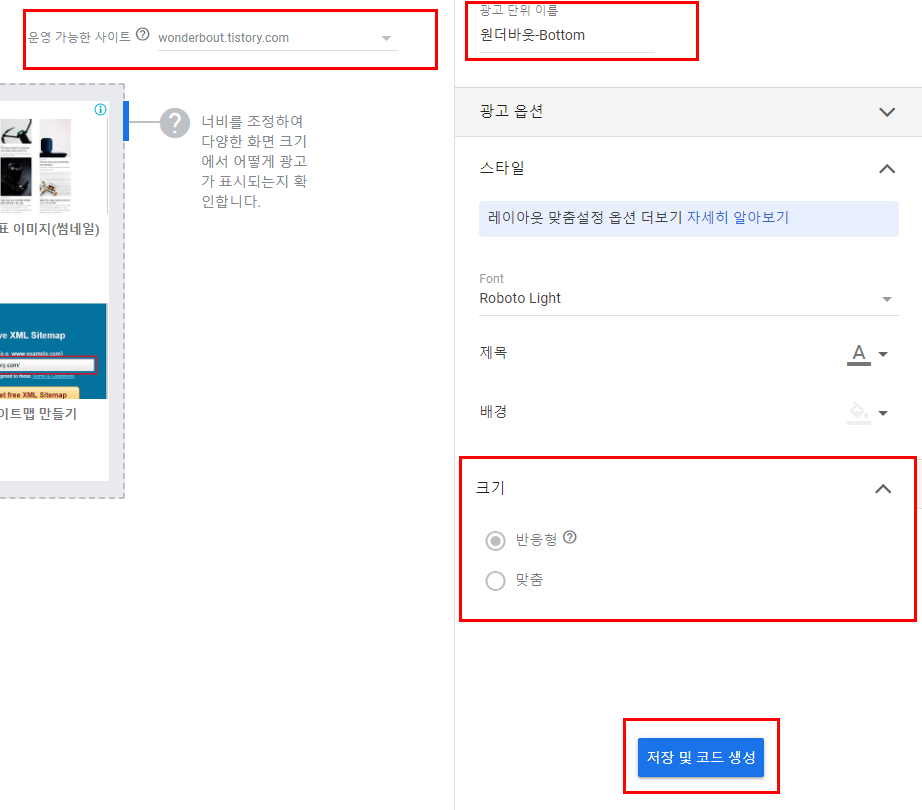
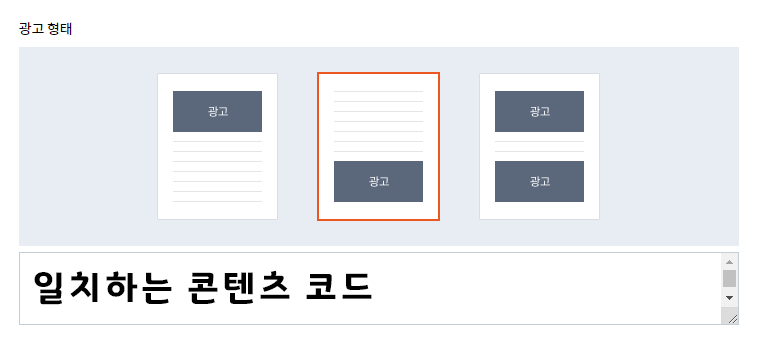
설정에서 특별한 것은 없습니다. 오른쪽 상단에 본인이 원하는 광고 단위 이름을 넣고 스타일에서 폰트 색상과 배경색상을 정하고 아래 크기 설정에서는 반응형 또는 맞춤으로 설정하면 됩니다. 특별한 경우가 아니면 기본 설정대로 반응형으로 하면 됩니다. 폰트의 경우 한글 폰트가 없어 설정해도 의미가 없는 것으로 보입니다.

마지막으로 저장 및 코드 생성 버튼을 클릭합니다.
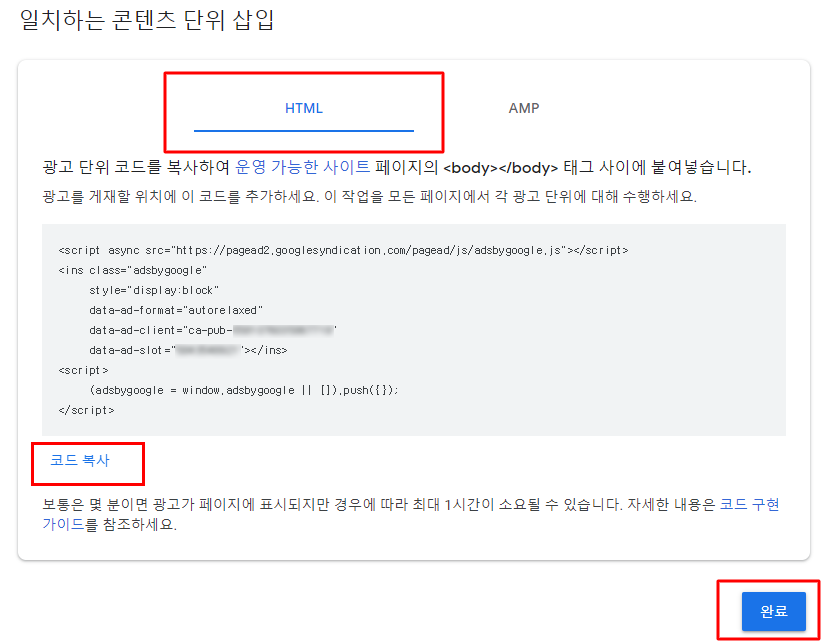
코드를 복사 할 수 있는 팝업 창이 나타나면 "코드 복사"를 클릭하고 완료 버튼을 누릅니다.
참고: 티스토리 블로그는 HTML 코드를 복사 합니다. AMP는 해당 없습니다.

티스토리에 적용 하기
티스토리에 적용 시 보통 2가지 방법 중 한 가지를 선택합니다.
첫 번째는 티스토리 플러그인 중 애드센스 플러그인(반응형)을 사용
두 번째는 스킨 편집에서 HTML 코드 창에서 직접 삽입
두 가지 방법에는 차이점이 있고 장단점 또한 있습니다.
첫 번째 방법인 애드센스 플러그인(반응형)을 사용할 경우 본문 가장 아래쪽에 위치하게 됩니다. 이 위치가 마음에 든다면 이 방법을 사용하시는 것을 권해 드립니다.


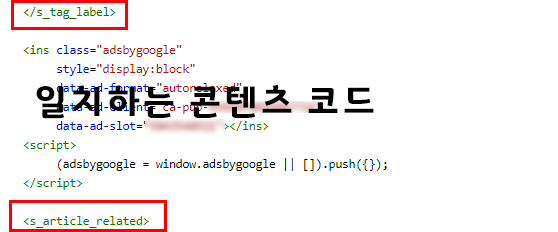
두 번째 방법인 스킨편집창에서 직접 코드를 넣으면 내가 원하는 위치에 넣을 수 있습니다. 제 경우 태그가 나오는 곳과 다른 글이 나오는 곳 사이에 위치 시켰습니다.
블로그 관리 페이지 스킨편집 > HTML

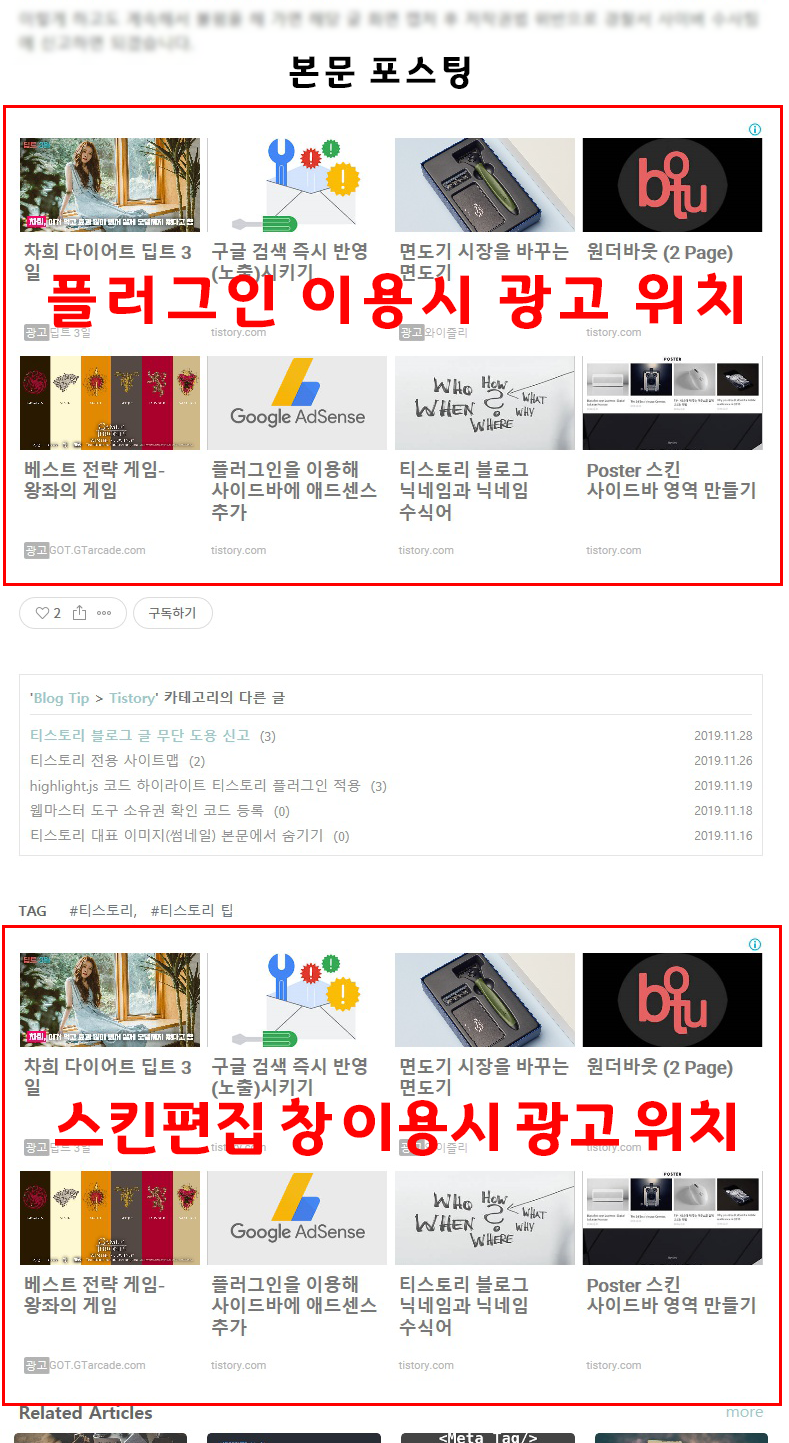
각각 광고 게재 위치 비교

위 이미지에서 보시는 것 처럼 플로그인을 이용하면 본문 마지막 부분 "구독하기" 버튼 위에 위치 합니다. 반면 스킨편집창에서 직접 코드를 넣은 경우는 본인이 선택한 부분에 나타 납니다.
장단점을 보면 첫 번째 방법인 애드센스 플로그인을 사용 하게 되면 우선 편하게 코드를 넣을 수 있다. 스킨이 변경되도 항상 그 자리에 광고가 나온다. 그리고 티스토리 앱에서도 적용이 된다. 두 번째 방법은 첫 번째 방법에 정 반대로 생각 하면 되겠습니다.

