티스토리 북클럽 스킨에서 본문을 작성하고 태그를 여러 개 넣게 되면 태그들이 본문 밖으로 나가 버리는 버그 현상이 있습니다.
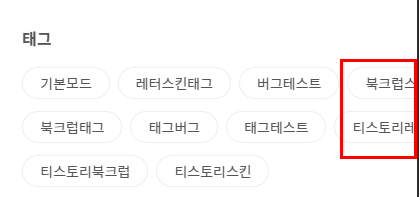
모바일 같은 경우는 아래 이미지에서 보시는 것처럼 태그의 글자가 잘려 나간 것처럼 보입니다. 하지만 손가락으로 드래그를 해 보면 자린 것처럼 보이는 부분이 보이게 되면서 화면이 움직이는 현상이 나타납니다.

원인은 태그와 태그 사이에 있는 콤마 때문으로 생각됩니다.
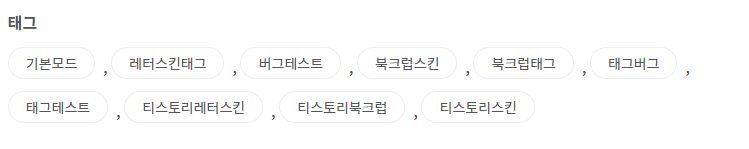
아래 이미지는 정상적인 태그와 태그 사이에 콤마가 있는 모양

위 이미지를 보면 태그와 태그 사이에 콤마가 있습니다. 원래는 이 콤마가 보이는 게 정상입니다.
그런데 북클럽 스킨 개발자분은 저 콤마가 보이는 게 좋아 보이지 않는다고 생각하는 것 같습니다. 그래서 개발자 분께서 저 콤마를 숨기기 위해 폰트 사이즈를 0으로 설정을 해 놓았습니다. 이것 때문에 버그가 나타나는 것으로 저는 생각합니다.
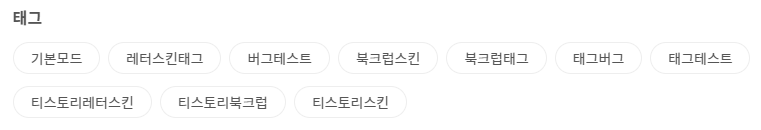
북클럽 스킨에서 보이는 태그 모습

3가지 해결 방법
아래 해결 방법들은 제가 생각은 가장 간단한 방법 아닐까 생각합니다. 더 좋은 해결 방법이 있다면 공유 부탁드립니다.
첫 번째 방법으로는 콤마를 원래대로 보이게 하는 것입니다.
두 번째 방법은 새로운 CSS코드를 추가 하는 것 입니다.
세 번째 방법은 자바스크립트를 이용해 숨기는 것이 아니라 콤마 자체를 없애는 것입니다.
- 첫 번째 방법 콤마를 보이게 하기
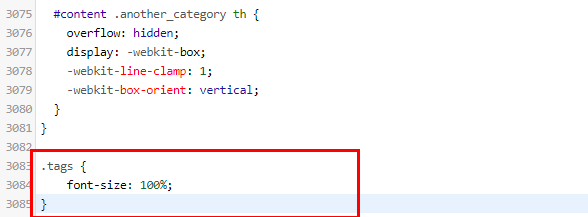
CSS 편집창에서 . tags 찾아서 font-size: 0;을 font-size: 100%;으로 변경한다.
또는 아래 이미지처럼 CSS 편집창 가장 하단에 아래 코드를 넣는다.

.tags {
font-size: 100%;
}
-두 번째 방법은 새로운 CSS코드를 추가 하기
CSS 편집창에서 해당 클래스를 찾아서 추가해 줍니다. tags a의 경우 display: inline-block;를 삭제 하고 추가 합니다.
코드 찾기가 어렵거나 번거러운 경우 아래 코드를 CSS 편집 창 가장 하단에 아래 코드를 복사해서 넣어 주셔도 무방 합니다.
.tags {
overflow: hidden;
}
.tags a {
float: left;
}-세 번째 방법 자바스크립트를 이용해 콤마 제거하기
자바스크립트를 이용하려면 HTML 편집 창을 이용해야 합니다.
아래 이미지처럼 HTML 편집 창에서 가장 아랫부분으로 이동하면 </boby>가 있습니다. 이 위에 자바스크립트 코드를 넣어 주시면 되겠습니다.

<script>
$(function () {
$('.tags').each(function () {
var comma = $(this).html();
$(this).html(comma.replace(/,/g, ''));
});
});
</script>
