
티스토리에서 개인 도메인을 사용하는 경우 티스토리 주소와 중복해 검색에 노출되는 현상이 있습니다. 중복 콘텐츠로 인해 불이익이 발생될 수 있는 사항이지만 티스토리 측에서는 별다른 조치를 하지 않고 있습니다.
개인 도메인 사용을 할 수 있게 해 준 것은 고마운 일이지만 이왕이면 확실하게 지원해 주었으면 합니다.
근본적인 원인은 티스토리 주소로 접속 시 개인 도메인으로 리다이렉트(Redirect) 해 주어야 하는 데 이건 티스토리 사용자가 직접 할 수 있는 문제는 아닙니다.
호스팅을 받고 있는 워드프레스나 기타 사이트들은 서버 측에서 301 또는 404 상태 신호를 보내면 문제가 없지만 개인 도메인을 사용하는 티스토리 사용자의 경우에는 할 수가 없습니다.
궁여지책으로 자바스크립트를 이용해 리다이렉트 시키고 있지만, 이것은 단지 개인 도메인으로 연결만 시켜 줄 뿐 중복 콘텐츠 중복 검색 결과와는 무관한 것이고 근본적으로 검색엔진이 티스토리 주소로 접근하면 서버 측에서 티스토리 주소가 아닌 개인 도메인 주소로 연결되도록 해주어야 합니다.
중복 콘텐츠(중복 검색) 해결 방법
근본적인 해결 방법은 앞서 말씀드렸습니다. 차선책으로 우리가 할 수 있는 최선의 방법은 구글과 네이버를 비롯해 검색엔진에 색인 생성이 안되게 하는 것이 유일한 방법 일 것 같습니다.
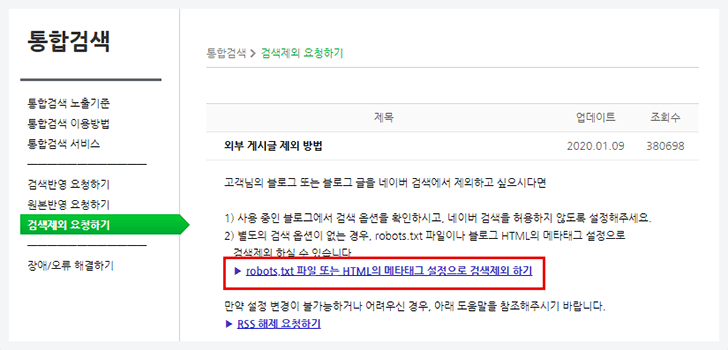
첫 번째 방법은 구글 또는 네이버 웹마스터 도구를 이용해 검색 제외 요청을 하는 것이 가장 좋은 방법이기는 하지만 구글의 경우 주기적(6개월)으로 반복해서 해야 하는 애로사항이 있습니다.
참고로 현재 네이버는 구글과 다르게 웹마스터 도구에 등록하지 않는 블로그의 글은 수집해 가지 않습니다.
아래 링크로 이동하면 이미 검색에 노출되고 있는 게시글들을 빠르게 삭제하는 방법에 대한 설명이 있습니다.
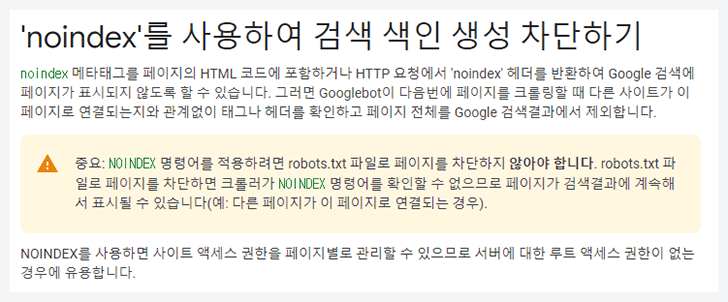
두 번째 방법은 메타태그를 이용하는 방법입니다. 네이버와 구글에서는 서버에 대한 루트 액세스 권한이 없는 경우 아래와 같이 메타태그를 이용하라고 합니다.
<meta name="robots" content="noindex">

위 방식대로 하면 티스토리 주소뿐만 아니라 개인 도메인으로 연결된 주소까지 색인이 되지 않게 됩니다.
티스토리 주소에만 메타 태그 적용하기
티스토리 주소로 접속한 경우에만 메타태그를 적용하는 방식으로 우회 하려고 합니다.
아래 코드를 복사해 블로그 주소부분을 자신의 티스토리 주소로 변경하고 티스토리 html 편집창으로 이동해 <head> 아래에 넣어 줍니다.
<script>
(function () {
var currURL = location.hostname;
if (currURL.match('블로그주소.tistory.com')) {
document.write('<meta name="googlebot" content="noindex">');
}
}());
</script>위 코드는 티스토리 주소로 접속했을 때만 실행되며 구글 봇에만 해당됩니다. 네이버 봇을 추가하고 싶다면<meta name="Yeti" content="noindex">도 넣어 줍니다. 하지만 네이버의 경우 첫 번째 방법만으로도 충분합니다.
주의 사항 : 모든 로봇 차단<meta name="robots" content="noindex">을 할 경우 다음에서도 검색이 되지 않습니다.
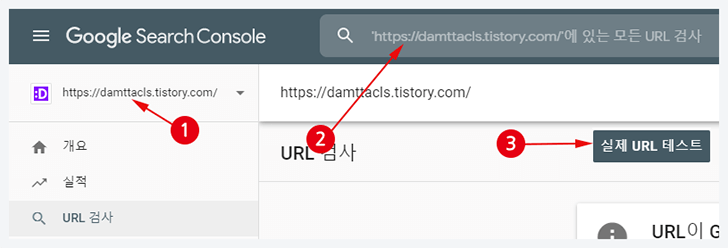
구글 서치콘솔 URL 검사
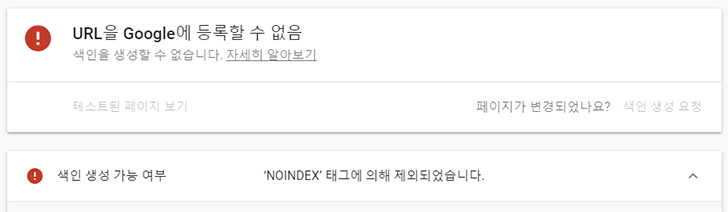
각자 구글 서치콘솔로 가서 URL 검사를 통해 위 코드가 잘 실행되는지 확인해 봅니다. 잘 실행이 되고 있다면 URL을 Google에 등록할 수 없음이라는 알림을 볼 수 있습니다.

- 해당 블로그 주소를 선택합니다.
- 상단 주소 창에 해당 블로그 주소 입력합니다.
- 실제 URL 테스트 버튼을 클릭합니다.

참고사항 :
간혹 이 문제에 대한 글을 검색하면 아래와 같은 코드를 헤드 부분에 넣어 주어야 한다는 글들이 있습니다.
<link rel="canonical" href="http://개인도메인.com/">위 코드를 Canonical 태그라고 합니다. 여러 개의 주소를 사용할 경우 선호하는 주소 또는 대표하는 주소로 표준화 주소 또는 URL 표준화라고 합니다. 이 부분은 이미 티스토리 측에서 자동으로 헤드 부분에 생성해 넣어 주고 있으니 개별적으로 하실 필요는 없습니다.
자바스크립트 리다이렉트
티스토리 주소를 개인 도메인 주소로 리다이렉트 시키는 소스입니다. 리다이렉트가 필요할 경우 아래 코드를 복사해 자신의 티스토리 주소와 개인 도메인 주소로 수정 후 HTML 편집창 head 영역에 넣어 주세요
<script>
(function() {
var tistoryURL = '티스토리주소.tistory.com'; // 'example.tistory.com'
var yourURL = '개인도메인주소'; // 'example.com or www.example.com'
var currURL = document.URL;
if (currURL.match(tistoryURL)) {
var redirURL = currURL.replace(tistoryURL, yourURL);
document.location.replace(redirURL);
}
}());
</script>
자바스크립트 리다이렉트 적용 시 문제점
- 스킨 편집에서 미리 보기가 안됨
- 무한 반복에 빠지는 경우가 발생
얼마 전 티스토리 오류로 인해 개인 도메인을 사용하는 블로그에 개인 도메인이 적용될지 않고 기본 티스토리 주소로 접속되는 오류가 있었습니다. 블로그에 접속하려고 하면 접속이 될지 않고 무한 반복만 되는 현상 때문에 방문자들에게 큰 불편함을 주었습니다.
