이전 포스팅에서는 간략하게 고정형 애드센스 디스플레이 광고를 알아보았는데요 이번에는 활용도가 더 높고 더 많이 사용되는 반응형 광고에 대해 좀 더 자세하게 다루어 보려고 합니다.

반응형 디스플레이 광고
반응형 광고는 특별한 설정을 하지 않는 이상 기본적으로 화면의 크기나 상하좌우 공백(레이아웃)의 크기에 따라 적합한 모양과 크기로 자동 송출이 됩니다.

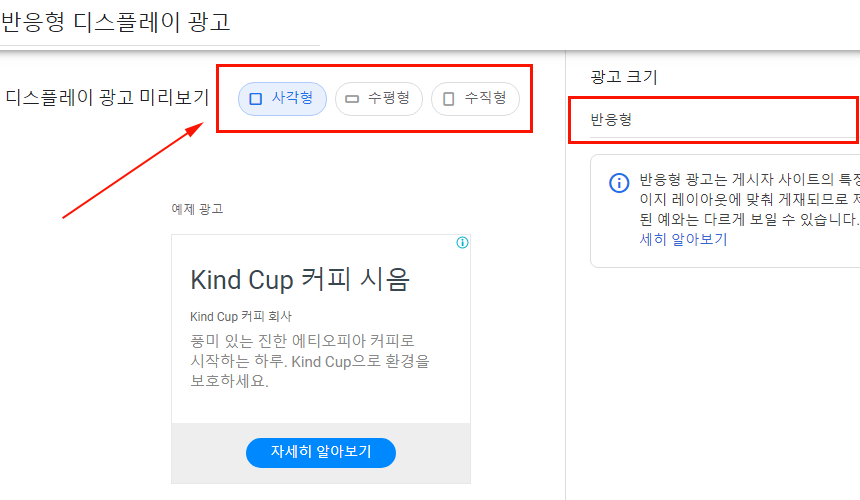
위 이미지에서 보시면 디스플레이 광고 미리 보기가 있고 종류로 사각형, 수평형, 수직형이 있습니다. 많은 분들이 오해하시는 부분인데요 여기서 선택한 모양대로 송출되는 것이 아닙니다. 단지 이런 모양이 있고 이렇게 보인다는 단순히 광고 모양 미리 보기입니다.

반응형 광고 모양 설정
반응형 광고도 고정형 광고처럼 모양을 사각형 또는 수평형, 수직형으로 설정할 수 있습니다.
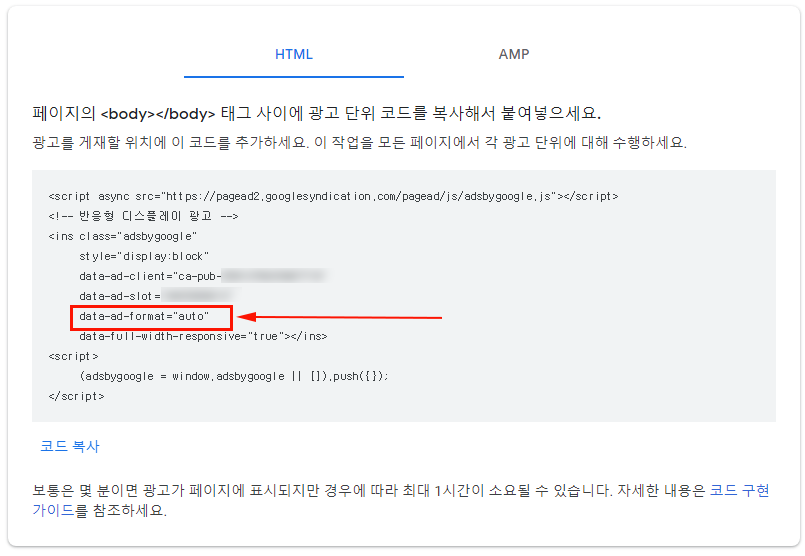
반응형 광고 설정이 끝나 후 저장을 누르면 완성된 코드를 볼 수 있습니다.
빨간색 박스로 표시한 코드를 보면 data-ad-format="auto"가 있습니다. 반응형 광고는 이 속성을 이용해야지만 모양을 변경할 수 있습니다.
data-ad-format의 기본 값은 "auto"이고 화면의 크기 또는 레이아웃 크기(상하좌우의 공백)에 따라 정사각, 수평, 수직 등으로 자동으로 변경 다른 값으로는 "rectangle", "vertical", "horizontal"가 있습니다.
- "auto" : 자동(정사각, 수직, 수평)
- "rectangle" : 정사각형
- "vertical" : 수직형
- "horizontal" : 수평형
적용 예시
적용예시를 잠시 보겠습니다.

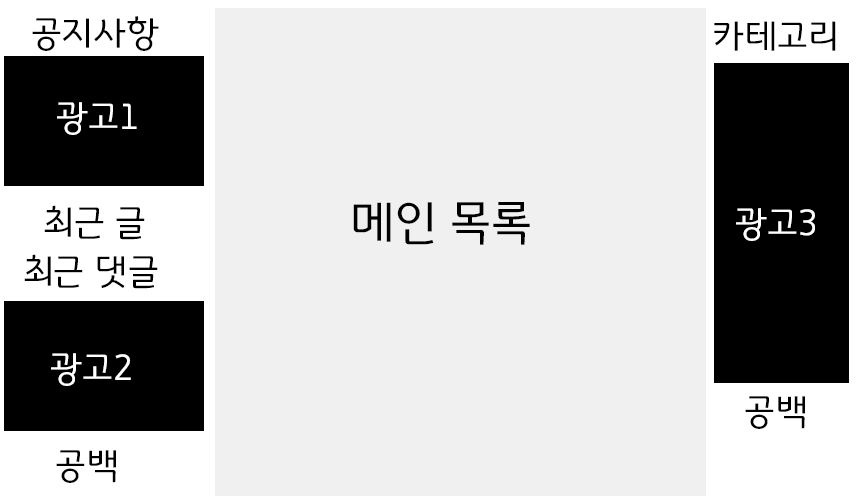
현재 제 블로그의 레이아웃입니다. 왼쪽 사이드바에 2개 오른쪽 사이드바에 1개의 광고가 있습니다. 3개다 같은 반응형 광고로 auto로 설정되어이지만 두 개는 직사각형이고 하나만 수직형입니다. 오른쪽 사이드바 너비의 적합한 수직형 광고가 자동으로 적용되어 있습니다.
만약 왼쪽에 있는 수직형 광고를 사각형으로 변경하고 싶다면 data-ad-format="rectangle"로 변경해 주시면 되겠습니다.
반응형 광고 크기 설정
반응형 광고는 모양뿐만 아니라 크기까지도 코드를 이용해서 변경할 수 있습니다. 단, 고정형 광고에서 말씀드린 것처럼 너비와 높이에는 최솟값과 최댓값이 있고 그 수치 범위 내에서 설정을 해야 합니다.
또한, 가능하다면 기준이 되는 광고 크기를 사용하는 것이 내가 지정한 크기 대로 나올 확률이 높고 이 송출되는 경우를 줄일 수 있습니다.
참고 해당 광고주가 내가 지정한 크기의 광고를 만들지 않았다면 미송출 되거나 다른 크기의 광고를 송출하게 됩니다. 보편적이지 않은 광고 크기를 설정하게 되면 그만큼 기회는 사라 지게 됩니다.
가장 많이 사용 되는 광고 크기
- 정사각형 : 250 x 250, 200 x 200
- 직사각형 : 336 x 280, 300 x 250
- 수평 : 728 x 90, 970 x 90, 468 x 60, 320 x 50, 320 x 100
- 수직 : 160 x 600, 300 x 600
예제코드
앞서 간단하게 모양을 변경하는 것을 알아보았는데요 CSS 코드를 이용하면 모양과 크기를 한 번에 설정할 수 있습니다.
구글 도움말을 보면 자세한 예제 코드들이 있는데요 그중 첫 번째 예제에 대해 간략하게 설명하도록 하겠습니다.

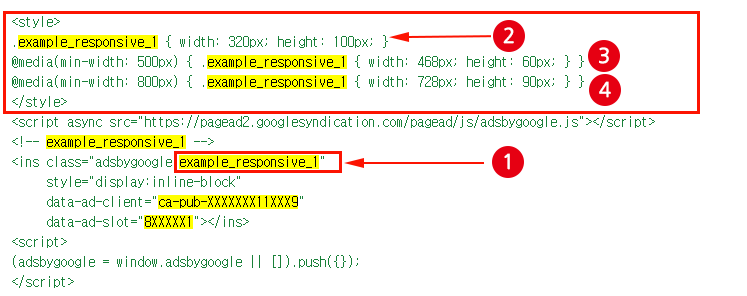
각자 가지고 있는 애드센스 코드랑 비교해 보시면 다른 점들이 보일 실 겁니다. 첫 번째로 빨간색 박스로 표시한 부분이 추가되었고 두 번째는 1번으로 표시한 곳에 보면 example_responsive_1 클래스가 추가되었습니다. 그리고 아래 코드는 삭제되어 있습니다.
data-ad-format="auto"\
data-full-width-responsive="true"위 이미지 번호로 설명합니다.
- CSS에서 조정하기 위해 임의의 클래스를 추가
- 기본 크기를 설정 기본 크기는 모바일 크기 우선(스마트폰 직사각형)
- 화면 크기(디바이스)가 500픽셀 이상일 경우 너비와 높이(아이패드 수평형)
- 화면크기(디바이스)가 800픽셀 이상일 경우 너비와 높이(pc 수평형)
만약 특정 화면 크기에서 숨기고 싶다면 width: 468px; height: 60px;이 부분을 지우고 display: none;으로 변경하시면 숨김 처리가 됩니다.
참고 : 스마트폰에서 광고를 보면 광고가 왼쪽으로 치우치거나 잘리는 현상을 보셨을 겁니다. 화면에 꽉 차는 풀 사이즈로 설정되어 있어 그런데요 이럴 때는 코드 중에서 data-full-width-responsive="true" 이 부분을 ``data-full-width-responsive="false"`로 변경하시면 됩니다.
