구글 서치콘솔에 내 블로그를 등록하려면 본인 소유의 블로그인지를 확인하기 위한 소유권 인증 절차를 거쳐야 합니다. 소유권 인증 절차 중 HTML 태그를 이용한 방식으로 최초 소유권 인증을 받은 후 소유권 인증 코드를 분실한 경우 어떻게 찾는지 알아보려고 합니다.

구글 서치콘솔에 소유권 인증을 받은 블로그라도 소유권 인증 코드는 항상 내 블로그 헤드 영역에 있어야 합니다. 간혹 스킨이나 테마를 변경하면서 해당 코드를 실수로 삭제하는 경우 따로 메모해 놓은 게 없어 당황스러울 때가 있지만, 구글 서치콘솔로 접속하면 내 메타태그 형식 소유권 인증 코드를 확인할 수 있습니다.
구글 서치콘솔 소유권 확인 코드 찾기
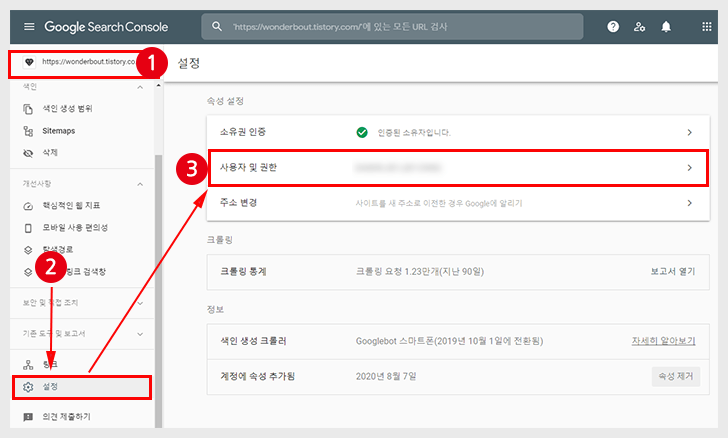
1. 구글 서치콘솔로 접속해 등록된 블로그를 선택하고 왼쪽 메뉴들 중 "설정"을 클릭합니다. 설정 페이지로 이동되면 "사용자 및 권한"을 클릭해 줍니다.

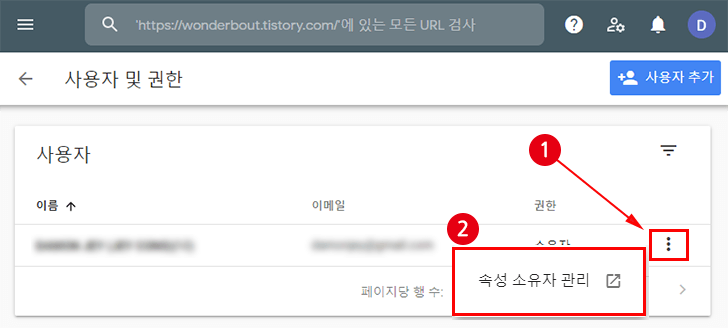
2. 사용자 및 권한 페이이지 목록에서 오른쪽 끝 점 세 개가 있는 메뉴를 클릭하면 "속성 소유자 관리"로 갈 수 있는 작은 창이 나타나면 클릭합니다.

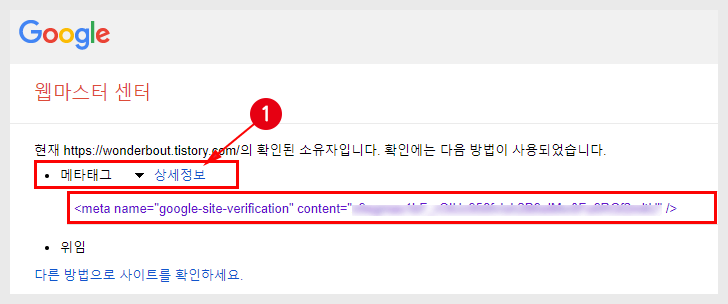
3. 웹마스터 센터로 이동되었으면 상단에 메타태그가 있고 그 옆에 상세정보가 보입니다. 상세정보를 클릭하면 그 아래에 소유권 확인 코드인 메타태그가 나타납니다.
소유권 확인 코드를 복사해 HTML 헤드 영역에 붙여 넣기 합니다.

티스토리의 경우 메타태그를 HTML 편집 창에 직접 넣는 것보다. 메타태그 등록 플러그인을 이용하는 것이 더 편리하고 유익합니다.
티스토리 메타태그 플러그인에 한 번만 넣어 두면 스킨을 변경하더라도 소유권 확인 코드에 대해 더 이상 신경 쓰지 않아도 됩니다.
웹마스터도구 사이트 소유권 등록, 플러그인 활용
티스토리에는 다양하고 유용한 플러그인들이 존재합니다. 잘 활용하면 복잡하고 어려운 부분들을 쉽게 해결할 수 있습니다. 메타태그 플러그인을 이용하면 구글 서치콘솔을 비롯해 네이버와
wonderbout.tistory.com
