구글 서치콘솔 탐색경로 오류 'itemListElement' 입력란 누락 문제 원인이 무엇일까요? "itemlistelement" 오류 문제가 발생하면 빈 카테고리 문제라고 해서 카테고리만 생각하지만 정확하게는 빈 목록 페이지 문제로 쉽게 말해 비어있는 페이지가 문제의 원인입니다.

이 문제의 원인과 해결방법은 아주 간단하지만 글로 설명하기에는 상당히 부담되는 내용이기도 합니다.
사실 이 문제는 크게 신경 쓰지 않아도 되는 부분이지만 티스토리 포럼이나 기타 커뮤니티 등에 관련 질문들이 종종 올라오고 있고 민감하게 생각하시는 분들도 있는 것 같습니다.
우선 초보자 입장에서 최대한 쉽고 간단하게 설명을 하고 차후에 2편을 통해 몰라도 되는 알아도 아무 의미 없는 하지만 진짜 원인이 되는 "구조화된 데이터" 관련해 조금 더 구체적인 내용을 설명해 볼까 합니다.
'itemListElement' 입력란 누락 원인
비어있는 페이지가 문제의 원인이라고 했습니다. 그러면 어떤 경우에 빈 페이지가 만들어지는지 그 원인부터 알면 되겠죠. 아래는 제가 알고 있는 빈 페이지가 형성되는 원인들입니다. 이 외에도 빈 페이지가 만들어지는 이유는 더 있을 수 있습니다.
참고로 모든 경우는 URL이 생성되고 구글 검색엔진이 색인한 경우에만 해당됩니다. URL 생성 후 즉시 삭제해서 구글이 색인하지 못했을 경우에는 아무런 문제도 발생되지 않습니다.
- 카테고리에 글이 없는 경우 빈 목록이 표시됨(일명 빈카 테 고리)
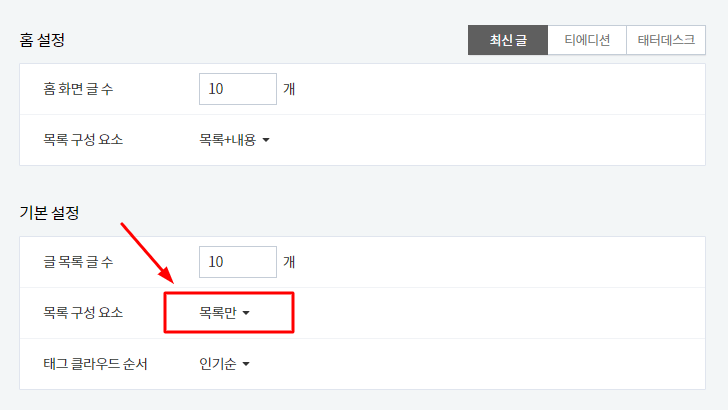
- 스킨 설정에서 "목록 구성요소"를 "목록만"으로 설정한 경우
- 글 삭제 시 "목록 페이지 수"가 줄어들어 마지막 페이지는 빈 목록이 됨(블로그 메인 페이지 또는 카테고리별 페이지)
- 게시 글 카테고리 변경(예: A 카테고리 글을 B 카테고리로 이동시 A 카테고리 목록 페이지 수가 줄어드는 경우)
테스트 블로그가 있으신 분들은 직접 해 보시는 게 가장 이해가 빠르겠지만 그렇지 않은 분들은 자신의 블로그를 눈으로 보면서 설명을 보면 이해가 조금 더 쉬울 것 같습니다.
1. 빈 카테고리
1번은 다들 잘 알고 있는 빈 카테고리입니다. 카테고리를 클릭하면 목록들이 보여야 하지만 빈 카테고리의 경우 클릭하면 목록이 보이지 않고 빈 페이지가 보이게 됩니다.
해결방법은 빈 카테고리 삭제 또는 해당 카테고리에 포스팅 작성
2. 목록 구성 요소 목록만으로 설정
티스토리 스킨 구성에 따라 다릅니다. 아마도 왓에버 스킨 사용자만 해당될 수도 있겠습니다.
스킨 설정에 보면 목록 구성 요소를 구성할 수 있게 되어 있습니다. 스킨 설치 시 기본적으로 해당 스킨에 맞게 자동으로 설정되어 설치되지만 경우에 따라 그렇지 않은 경우도 있고 사용자가 임의적으로 변경하는 경우도 있습니다.

목록만으로 설정해도 되는 스킨이 있고 내용만으로 또는 목록 + 내용으로 설정해도 되는 스킨이 있습니다. 이 부분은 티스토리 스킨 구조에 대해 이해가 필요한 부분이라 자세한 설명은 생략하도록 하겠습니다.
대부분의 스킨들이 카테고리 메뉴를 표시하고 있어 빈 카테고리가 아니라면 해당 카테고리를 클릭해 보면 카테고리 목록이 보입니다.
하지만 특수하게도 티스토리 스킨 중 왓에버 스킨은 카테고리 메뉴가 없는 관계로 해당 카테고리로 이동할 수 있는 링크가 없습니다. 해당 카테고리 목록을 보려면 브라우저 주소창에 직접 URL 주소를 넣어 확인해야 합니다.
결국 관련 지식이 없는 사용자라면 목록 페이지가 현재 보이는지 안 보이는지 쉽게 알 수가 없는 구조입니다.
예를 들어 왓에버 스킨을 사용 중인데 스킨 설정에서 목록만으로 설정해놓았다면 카테고리 페이지는 빈 페이지로 표시가 됩니다.
해결방법은 스킨 설정에서 "목록 + 내용"으로 설정합니다.
3. 목록 페이지 주소
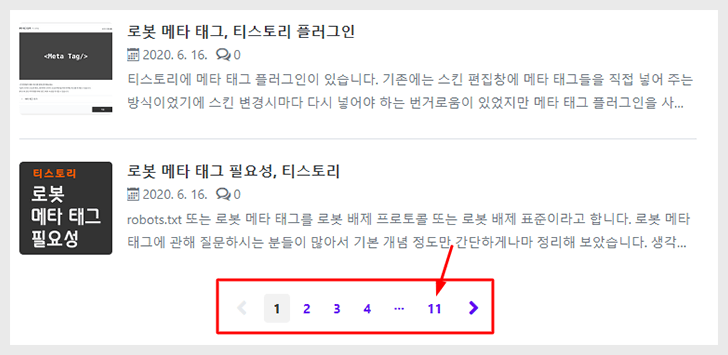
가장 많이 발생되는 문제로 페이지 번호 주소입니다. 블로그 첫 화면 또는 카테고리 목록 하단을 보면 페이지 번호가 있습니다.

포스팅 수가 늘어나면 페이지 번호도 늘어나고 포스팅을 삭제하면 페이지 번호도 줄어들게 되어 있습니다. 이 것은 블로그 첫 화면인 메인 목록뿐만 아니라 전체 카테고리 목록 화면을 비롯해 각각의 카테고리 목록 화면에도 적용됩니다.
각각의 페이지 번호에도 URL 주소가 생성됩니다. 이미 생성된 페이지 주소가 글 삭제로 줄어들게 되면 해당 페이지 주소는 빈 페이지가 됩니다.
아래와 같은 블로그가 있다고 가정하고 이해를 돕기 위해 예시를 들어 보겠습니다.
- 총 게시글 수 21개
- A 카테고리 총 게시글 11개
- B 카테고리 총 게시글 10 개
- 스킨 설정 홈 화면 글 수(메인 화면 목록) 10개
- 글 목록수 글(카테고리 목록) 10개
총게시글이 21개 이므로 메인 페이지의 페이지 번호는 3까지 표시됩니다. 1페이지(10개) 2 폐지가(10개) 3페이지(1개)로 나누어지겠죠.
그리고, A 카테고리는 게시글이 11개로 페이지 번호가 2까지 표시 됩니다. 1페이지(10개), 2페이지(1개)로 구성됩니다. B 카테고리는 게시글이 10개이니 1페이지만 표시되겠죠.
여기서 글 하나를 삭제하면 총게시글은 20개가 되고 총 페이지 수는 3페이지에서 2페이지로 줄어들게 됩니다. 그래서 페이지 번호 3의 주소로 접속해 보면 빈 페이지가 보이게 됩니다.
만약 삭제된 글이 A 카테고리 라면 A 카테고리 목록은 2페이지에서 1페이지로 줄게 되고 A 카테고리 2페이지 주소로 접속하면 마찬가지로 빈 페이지가 보이게 됩니다.
이 문제의 해결 방법은 시간이 해결해 주는 것 외에는 없습니다. 즉 삭제된 글만큼 언제 가는 채워지겠죠. 물론 구글 서치 콘솔에서 해당 주소를 일시적으로 검색 제외시키는 방법도 있겠지만 제외시켰다 다시 포함시켰다 반복하다는 게 조금은 귀찮습니다.
공통사항 유효성 검사 수정결과 확인
원인이 될 만한 요소들을 제거 또는 수정했다면 구글로부터 받은 이메일 중 "탐색경로 문제 해결 하기" 버튼을 이용해 탐색경로 페이지로 이동하거나 구글 서치 콘솔 메뉴 중 "탐색경로" 링크를 클릭해 탐색경로 페이지로 접속해 상세 목록에 표시된 주소를 클릭합니다.
목록 중 오류로 표시된 주소를 클릭하면 수정 결과 확인 버튼이 보입니다. 버튼을 클릭하면 유효성 검사가 시작되고 그 결과는 대략 14일 이내에 이메일로 통보가 됩니다.
많은 사용자분들이 이 부분을 가장 많이 오해하는 것 같습니다. 문제 해결을 했다고 해서 구글에서 즉시 문제 해결을 반영하지는 않습니다.
티스토리 블로그에 글을 작성하면 다음은 즉시 내 글을 검색 결과에 반영합니다. 티스토리는 다음카카오의 자사 서비스이기 때문입니다.
하지만 티스토리는 구글의 자사 서비스가 아닙니다. 내 블로그의 글 발행을 비롯해 어떤 변화에 대해 구글이 반영하는데 까지는 일정 시간이 필요합니다. 통상적으로 5일에서 14일 정도 소요됩니다.
마지막 결론
"itemListElement 입력란이 누락되었습니다"의 모든 원인의 핵심은 "빈 목록 페이지"입니다. 위에 설명한 것 말고도 비어 있는 목록 페이지가 형성되는 경우가 있을 수 도 있습니다.
대부분은 시간이 지나면 자연적으로 해결되고 해결되지 않는다고 해서 구글 검색 노출에 어떠한 불이익이 발생되지는 않습니다. 단지 구글에서는 해당 페이지가 비어있으니 점검해 보라는 정도로 가볍게 생각하시는 게 정신 건강에 좋습니다.
itemListElement 입력란이 누락 관련해 보다 구체적인 설명은 2편에서 설명하도록 하겠지만 그다지 중요한 사항은 아니므로 꼭 읽을 필요는 없고 "구조화된 데이터"가 무엇인지 이게 왜 진짜 원인이며 이 것이 어떤 역할을 하는 것인지 궁금한 분들은 한번 보시길 바랍니다.
다만 2편 내용을 보시면 "itemListElement 입력란" 문제는 무조건 "빈 목록 페이지"에서만 발생한다는 것을 확실이 알 수는 있을 것입니다.
탐색경로 문제 'itemListElement' 입력란 누락, 원인 구조화된 데이터
구글 서치콘솔 탐색경로 문제 "itemListElement 입력란이 누락되었습니다" 1편에 이어 2편으로 미흡하지만 조금 더 깊이 있는 내용을 다루어볼까 합니다. 단순한 원인과 문제 해결만을 원한다면 1편
wonderbout.tistory.com
