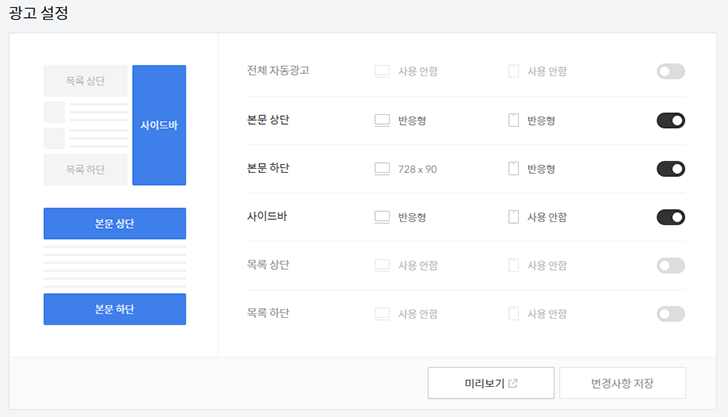
티스토리 수익관리 개편에 따라 기존에 사용하던 애드센스 플러그인이 사라지고 수익관리 페이지에서 광고를 넣고 설정하는 방식으로 변경 되어 사용자가 광고의 모양 또는 형태 등을 자유롭게 수정 변경하는 것이 어렵게 되었습니다.

지금 막 블로그를 시작해 애드센스를 처음 게시한 분들은 변경된 방식이 광고를 배치하고 수익을 관리하는 측면에서 상당히 쉽고 편리하게 느껴지겠지만 오랫동안 애드센스를 게시한 사용자분들은 기존 방식대로 사용하거나 유지하는 것이 조금 복잡해지고 경우에 수도 많아졌습니다.

기존 애드센스 플러그인을 사용하면 쉽게 상,하단에 광고를 나란히 2개를 배치하거나 우측 상단에 광고를 넣는 형태 그리고 본문 하단에 일치하는 콘텐츠 광고를 넣는 것이 쉽고 간단했지만 새로운 계정 연동 방식은 불가능한 상태가 되었습니다.
앞으로 티스토리 측에서는 광고의 위치나 광고 단위 등 사용자의 의견 수렴을 거쳐 지속적으로 개선할 예정이라고 합니다. 더 좋은 사용자 환경이 마련될 때까지는 불편하더라도 우선 기대려 보는 수밖에 없을 것 같습니다.
개인적으로 구글 애드센스 플러그인을 계속 사용할 수 있도록 해 주었으면 합니다.

아래에 소개해 드릴 방법은 티스토리 스킨편집 창에 직접 넣는 방식입니다. 이 방식에는 단점이 하나 있습니다. 스킨 편집 창에 직접 광고 코드를 넣게 되면 티스토리 앱과 모바일 웹에서는 나타나지 않습니다.

티스토리 앱에 나타나지 않는 것은 사실 큰 의미는 없습니다. 티스토리 앱을 이용해 내 블로그는 볼 수 있는 사람은 나와 내 구독자뿐이고 구독자분들이 내 광고를 클릭하는 것은 문제가 생길 수 있는 일이니 차라리 티스토리 앱에서는 광고가 노출 안 되는 것도 나쁘지는 않을 것 같습니다.
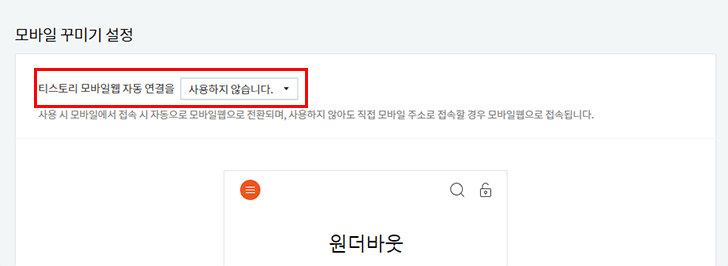
또 하나의 문제는 모바일 웹 버전에서도 광고가 나타나지 않게 되는데 대부분의 유저분들이 반응형 스킨을 사용하고 있고 스킨 설정에서 "모바일 웹 자동 연결을 사용하지 않는" 것으로 설정되어 있어 큰 문제는 없지만 스마트폰 접속 시 모바일 웹 버전을 사용하시는 분들은 광고가 나타나지 않게 됩니다.

티스토리 모바일 버전을 사용하시는 분들은 편법적으로 하단에는 광고를 넣을 수 있으니 아래 설명을 참고하시기 바랍니다.
본문 상,하단 광고 위치
티스토리에서 배포 중인 스킨 중 가장 많이 사용되는 북클럽 스킨을 기준으로 설명을 하겠지만 티스토리에서 배포 중인 스킨들은 거의 대동소이하니 충분히 따라 할 수 있을 것입니다.
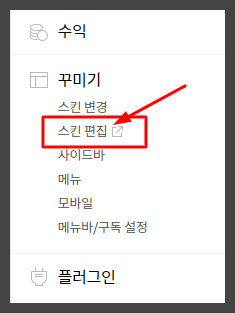
티스토리 블로그관리 홈 > 스킨편집 선택

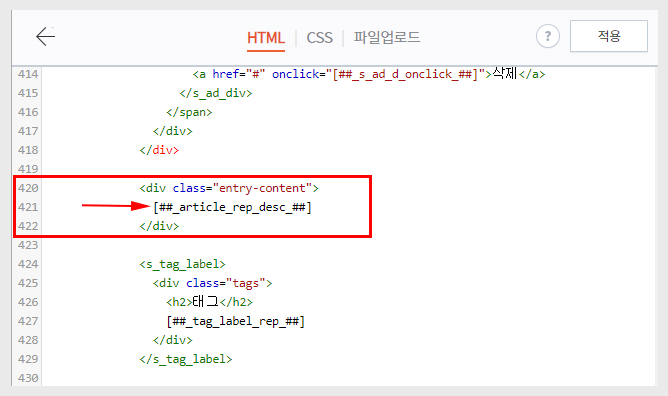
html 편집 창에서 본문 내용이 표시되는 치환자 를 찾아야 합니다. 편집창에서 단축키 Ctrl + F를 누르고 위 치환자를 입력해 찾기를 합니다.
스킨에 따라 해당 치환자가 1개에서 3개까지 나타날 수 있습니다. 북클럽 스킨에서 아무것도 수정하지 않았다면 왼쪽 줄 번호로 421번째 줄에 위치하고 있으니 참고하시기 바랍니다.
또는 해당 치환자밑에 태그를 표시하는 <s_tag_label> 치환자가 있는지 확인하는 방법도 있습니다. 이 것 또한 스킨마다 다릅니다.
만약 여러 개가 나와서 어떤 것이 본문인지 구분하기가 어려울 경우 찾은 치환자 위에 다 넣으셔도 됩니다.(해당 치환자가 있는 영역은 본문 글, 보호 글, 페이지 글)

본문 치환자 이것을 기준으로 위에 넣으면 본문 상단에 광고가 표시되고 아래에 넣으면 하단에 광고가 표시됩니다.
<div class="entry-content">
상단 광고 영역
<!-- 본문 -->
하단 광고 영역
</div>여기까지 이해가 가시죠 최대한 쉽게 설명하고 있지만 어려운 분들은 댓글 남겨 주세요!
위 설명내용대로 상단 또는 하단 부분에 기존에 플러그인을 이용해 광고 코드를 넣어 것처럼 넣어 주시면 됩니다.
예를 들어 하단에 일치하는 콘텐츠 광고를 넣었다면 위 코드 중 하단 광고 영역에 본인의 광고 코드를 그대로 넣어 주시기만 하면 됩니다.
본문 상단광고 2개 넣기
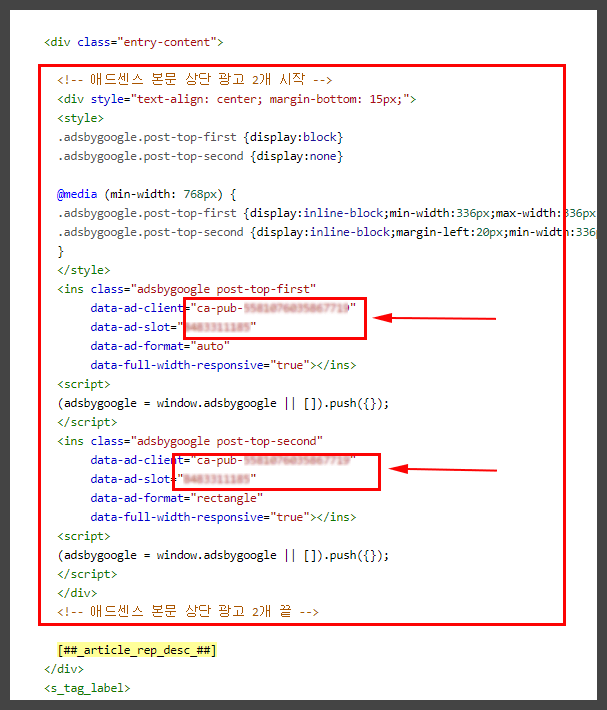
아래 코드를 그대로 복사해 메모장 등에 붙여 넣고 게시자 ID(2곳)와 광고단위 ID(2곳) 부분만 자신의 코드로 수정해 상단 광고 영역에 넣어 줍니다.
<!-- 애드센스 본문 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 본문 상단 광고 2개 끝 -->아래 이미지에 표시된 부분을 자신의 코드로 수정해 주세요.

본문 우측 상단 광고
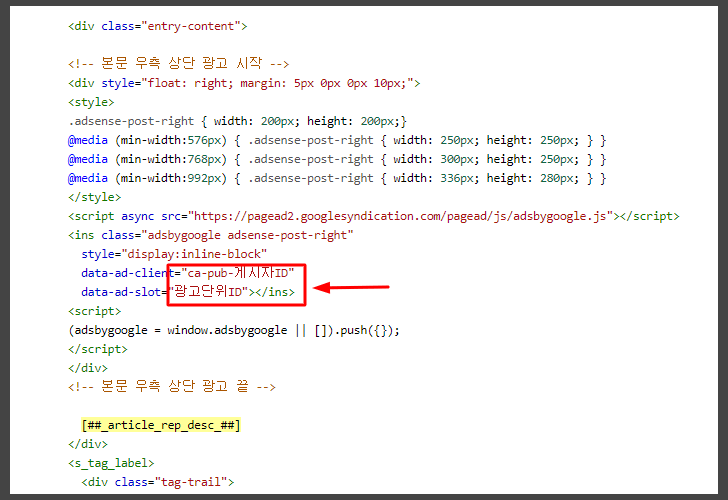
아래 본문 우측 상단 광고 코드를 복사해 게시자 ID 부분과 광고단위 ID 부분만 자신의 코드로 변경해 상단 광고 영역에 넣어 줍니다.

<!-- 본문 우측 상단 광고 시작 -->
<div style="float: right; margin: 5px 0px 0px 10px;">
<style>
.adsense-post-right { width: 200px; height: 200px;}
@media (min-width:576px) { .adsense-post-right { width: 250px; height: 250px; } }
@media (min-width:768px) { .adsense-post-right { width: 300px; height: 250px; } }
@media (min-width:992px) { .adsense-post-right { width: 336px; height: 280px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense-post-right"
style="display:inline-block"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 본문 우측 상단 광고 끝 -->우측 상단 광고를 사용할 경우에는 주의 사항이 있습니다. 글 길이(문단)가 광고 박스보다 길게 작성되어야 합니다. 광고 박스 중간에 인용구나 코드 블록, 구분선 등이 있으면 안 됩니다.
또 수익관리에서 애드센스와 연동된 광고 중 상단부분은 해제를 해 주셔야 합니다.
반응형 스킨 본문 하단 광고
하단 광고의 경우 특별한 경우가 아니라면 여기서 설명한 방법보다는 티스토리 수익관리에 연동된 기능을 사용하시는 것이 더 좋습니다.
다만 일치하는 콘텐츠 광고의 경우 부득이하게 스킨 편집 창에 직접 넣을 수밖에 없어 어쩔 수 없이 넣습니다만 한 가지 알아야 할 사항이 있습니다.
광고 노출 위치가 플러그인을 사용해 넣을 때와 다르게 됩니다.
애드센스 플러그인 사용 시에는 아래처럼 하단 광고가 있고 그 아래로 공감 버튼과 카테고리의 다른 글이 나옵니다.

스킨 편집 창에 직접 넣게 되면 하단 광고가 가장 아래로 내려간다는 점을 유의하시면 되겠습니다.
자바스크립트 코드를 이용해 위치를 변경할 수 있는 있지만 개인적으로 권해드리지는 않습니다.
모바일 웹 본문 하단 광고
앞서 말씀드렸듯이 위 방식대로 하면 모바일 웹과 티스토리 앱에서는 광고가 나타나지 않습니다.
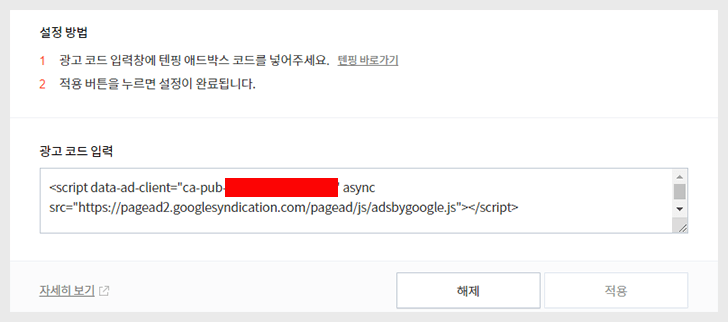
편법적으로 티스토리 플러그인 중 텐핑 플러그인에 애드센스 광고를 넣으면 본문 하단 부분은 광고를 나오게 할 수 있습니다.


본문 상단의 경우에는 특별할 한 방법이 아직까지는 없습니다.
티스토리에서 무언가 새로운 기능이 생기면 2% 부족한 점 때문에 곤란을 겪는 경우가 종종 발생되는 것 같습니다.
당분간 조금 불편하더라도 개선될 때까지 기다려보도록 합시다.(개발이라는 게 수많은 경우의 수를 반영해야 하기 때문에 처음부터 100% 완벽할 수는 없을 것입니다.)
오늘 고객센터에 애드센스 플러그인을 사용할 수 있도록 해 달라고 제안을 했는데 결과는 어떤 게 될지는 모겠네요!
