
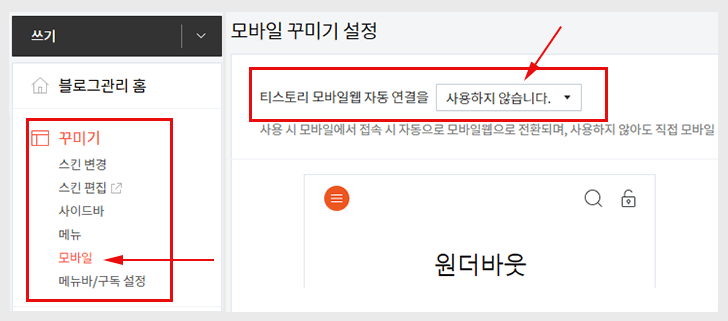
티스토리에서 반응형 스킨을 사용하더라도 모바일 설정을 하지 않으면 스마트폰으로 접속 시 모바일 웹 버전으로 접속이 됩니다. 모바일 설정에서 "티스토리 모바일 웹 자동 연결을" [사용하지 않습니다.]로 설정해야만 스마트폰에서 접속하더라도 반응형 스킨으로 접속이 됩니다.

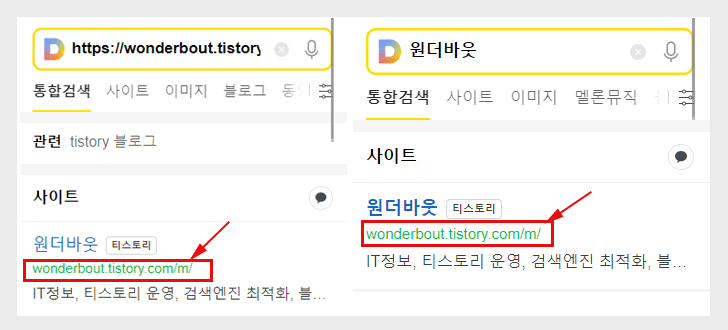
그런데, 위와 같이 설정을 해도 블로그 주소 끝에 "/m"을 붙이면 강제적으로 접속이 되고 스마트 기기에서 다음 포털로 접속 후 블로그 명 또는 블로그 주소로 검색하게 되면 모바일 웹 주소로 표시가 됩니다.

뿐만 아니라 구글에서도 모바일 웹 주소를 수집해 검색에 반영하기 때문에 간혹 모바일 웹 주소로 유입되는 것을 볼 수 있습니다.
경우에 따라 이 문제를 중요하게 생각하시는 분들도 있고 그렇지 않은 분들도 있겠지만 오늘 유용한 소스 하나를 발견해 공유 차원에서 글을 올립니다.
모바일 웹 리다이렉트
기존에 나와 있는 코드로 리다이렉트를 할 경우 모바일 앱으로 접속 시 무한 반복되는 현상이 있습니다. 아래 코드는 모바일 웹 버전에서만 작동되고 모바일 앱에서는 작동을 하지 않아 무한 반복되는 현상이 없습니다.
- 모바일 웹 버전 : 스마트폰에서 인터넷 브라우저(크롬, 사파리 등)를 이용해 접속
- 모바일 앱 버전 : 구글 플레이 스토어, 애플 스토어 등에서 다운로드한 모바일 어프리케이션
코드 출처 : marshall
<script>
const tmp = location.href; - 1 != tmp.indexOf("/m/") && -1 == navigator.userAgent.indexOf("Tistory") && (location.href = tmp.replace("/m/", "/"));
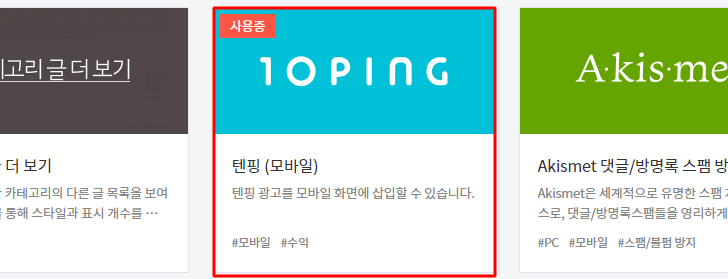
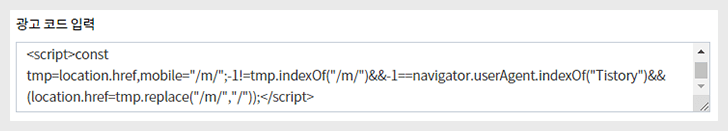
</script>위 코드를 복사해 티스토리 플러그인 중 10ping(텐핑)을 선택해 광고 코드 입력에 넣어 줍니다.


참고로 티스토리 모바일 웹을 수정하거나 어떤 기능을 추가할 때 CSS 또는 자바스크립트 코드를 넣을 수 있는 유일한 공간이 텐핑 플러그인 광고 코드 입력란입니다.
한 가지 아쉬운 점이 있다면 모바일 웹 버전으로 접속 시 첫 페이지 즉, 블로그 메인으로 접속한 경우에는 리다이렉트가 되지 않습니다. 메인에서 게시글을 클릭해야지만 반응형 스킨이 적용된 페이지로 리다이렉트 됩니다.
부족하고 완벽하지는 않지만 현재로서는 유일한 해결책이고 이렇게라도 해결해야 한다는 게 티스토리 유저의 현실입니다.
