티스토리 본문 중간에 광고를 넣으려면 HTML 편집기를 이용해 직접 넣거나 서식 관리를 이용해 광고를 넣는 2가지 방법이 있습니다. 여기서는 서식 관리를 이용해 애드센스 코드를 본문 중간에 넣는 방법과 본문 중간에 넣은 광고가 나오지 않는 경우에 대해 설명하도록 하겠습니다.
본문 중간 광고가 나오지 않는 경우
티스토리 (새)에디터를 이용해 본문 중간에 애드센스 코드를 서식 또는 직접 입력한 후 글을 수정하게 되면 광고가 나오지 않는 문제가 있습니다. 근본적으로 티스토리 측에서 이 문제를 해결해 주어야 하지만 언제나 그렇듯이 사용자가 알아서 해결하는 방식으로 합니다.
(새)에디터에서만 발생되는 문제이고 글 발행 후 수정할 경우뿐만 아니라 글 작성 중에도 애드센스가 삽입된 문단보다 앞에 있는 문단을 수정하는 경우에도 발생됩니다.
후자의 경우는 글을 발행하고 한 번씩 확인을 하면서 발견되기도 하고 대부분 글 작성이 완료된 후 적당한 위치를 찾아 최종적으로 광고 코드를 넣기 때문에 큰 문제가 없지만 전자처럼 차후에 글을 수정하게 되는 경우 내가 광고를 어느 부분에 넣었는지 잘 생각도 나지 않고 확인하기도 귀찮기도 해서 그냥 방치되는 경우가 있습니다.
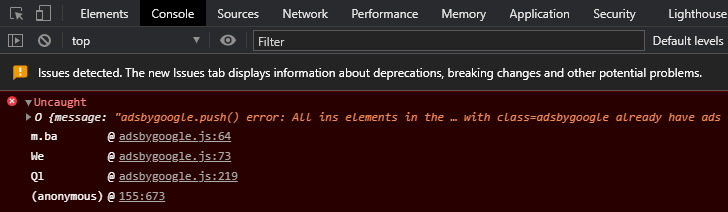
그냥 방치해도 큰 문제는 없겠지만 브라우저 개발자 도구의 콘솔 창을 보면 "Uncaught" 메시지가 나옵니다.

이런 오류메시지가 발생되는 것보다 깔끔하게 처리되게 하는 것이 좋을 것 같습니다.
글 수정후 광고가 나오지 않는 이유는 광고 코드의 일부가 글 수정과 함께 사라지는 문제가 발생돼서입니다. 글 수정 후에도 광고 코드가 사라지지 않게 하려면 애드센스 광고 코드를 HTML <div> 태그로 감싸주면 문제가 해결됩니다.
본문에 광고 직접 넣기
<div>
애드센스
광고 코드
</div>서식 관리를 이용해 본문에 광고 넣기
블로그 관리자 홈에서 서식 관리를 이용해 애드센스 광고를 저장해 놓고 필요할 경우에만 꺼내 쓰는 편리한 방법입니다.
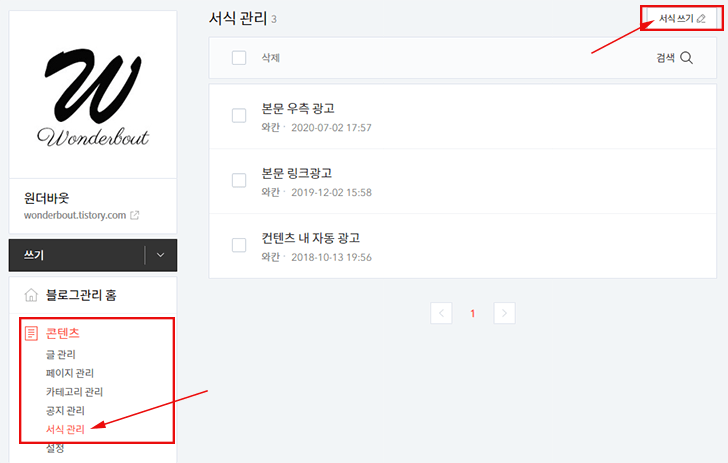
블로그 관리 홈으로 가서 서식 관리를 선택 후 상단에 서식 쓰기를 선택합니다.

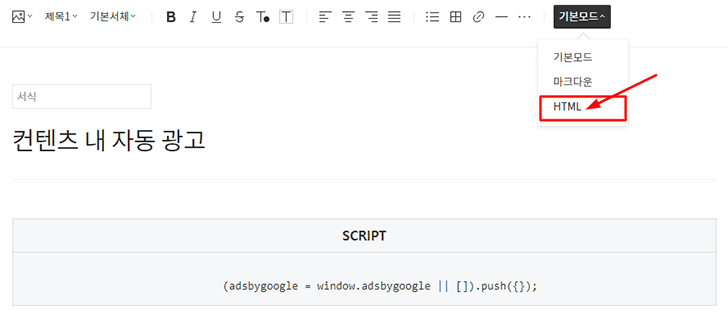
서식 쓰기로 들어오면 포스팅을 하는 에디터가 나타납니다. HTML 모드는 선택합니다.

HTML 편집창이 나타나면 각자의 애드센스 코드를 아래의 예처럼 <div>태그로 감싼 후 넣어 줍니다.
<div>
<ins class="adsbygoogle"
style="display:block;"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>광고 위아래에 여백이 필요한 경우나 가운데 정렬을 원할 경우 아래처럼 div태그에 인라인 스타일을 추가해 줍니다.
<div style="margin:30px 0;text-align: center;">
광고 코드
</div>