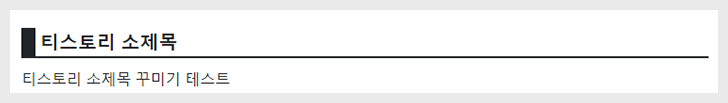
아래 소제목처럼 꾸미는 방법입니다. 스킨에 따라 클래스 명이 다르기 때문에 모든 스킨에 적용되지는 않습니다. 아래 코드는 티스토리에서 제공하는 반응형 스킨에 적용됩니다.

소제목 적용 방법
아래 코드를 복사해 CSS 편집 창 하단 빈 곳에 넣어 줍니다.
- 북클럽(Book Club)
- 포스터(Poster)
- 왓에버(Whatever)
/* 본문 소제목 꾸미기 */
.entry-content h1,
.entry-content h2,
.entry-content h3,
.entry-content > h4 {
padding: 3px 5px;
border-bottom: 3px solid; /* 하단 선 두께 3px */
border-left: 15px solid; /* 좌측 선 두께 15px */
border-color: #212529;
color: #212529; /* 글자 색 */
}나머지 스킨들은 위 코드 중.entry-content이 부분을 아래 코드로 수정해 줍니다.
- 오디세이(Odyssey)
- 레터(Letter)
- 포트폴리오(Portfolio)
.article-view
- 매거진(Magazine)
.article_cont
- #1, #2스킨
.area_view
코드를 보시면 주석으로 기본선 두께와 색상 그리고 글자 색을 명시해 두었습니다. 색상과 선 두께 그리고 글자 색을 본인이 원하는 색상과 두께로 설정해 보세요!
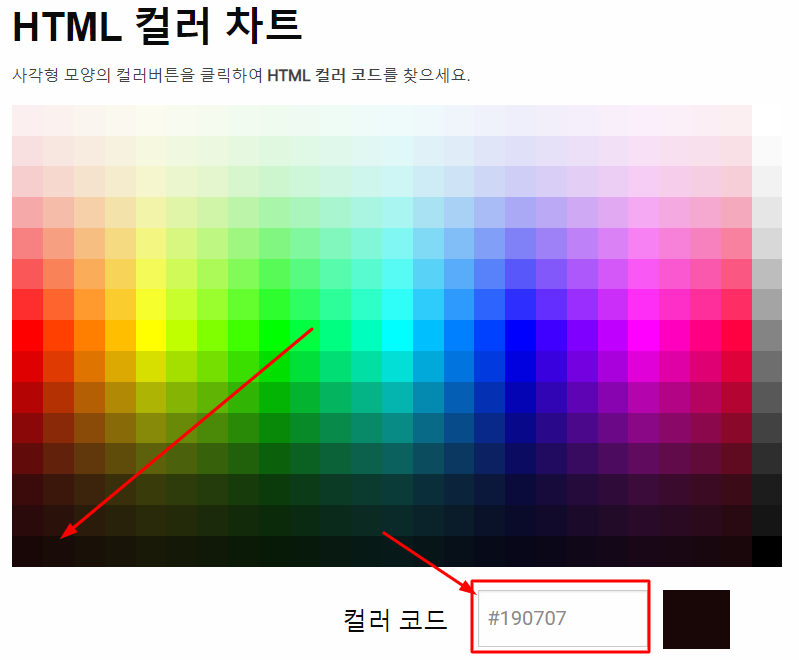
아래 사이트를 이용하시면 원하는 색상 코드 값을 알 수 있습니다.
https://html-color-codes.info/Korean/

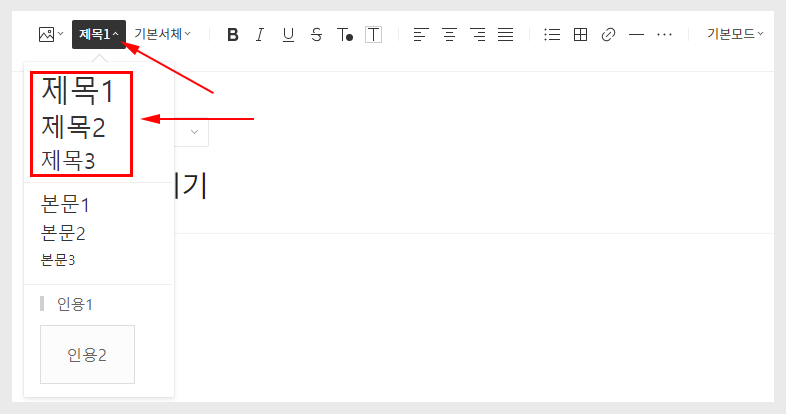
티스토리 새 에디터에 제목 1 ~ 제목 3까지 있습니다. 구 에디터는 말머리 1 ~ 말머리 4까지 입니다.

소제목을 쓰고 에디터에서 제목1 또는 제목 2를 선택하고 글을 발행하면 적용된 모습을 볼 수 있습니다.
반응형