티스토리 상단에 광고 2개를 넣는 방법입니다. 하단에 적용하면 하단에 광고가 2개 나타납니다. 스마트폰처럼 화면이 작은 경우에는 광고가 하나만 나타나는 반응형입니다.
2020년 10월 28일부터 애드센스 플러그인 사용이 중지되 스킨 편집에 직접 넣는 방식으로 다시 포스팅을 해놓았습니다. 아래 링크로 이동하시면 지세한 설명을 보실 수 있습니다.
티스토리 상단광고 2개, 우측상단 광고등(스킨편집 html에 광고 넣기)
티스토리 수익관리 개편에 따라 기존에 사용하던 애드센스 플러그인이 사라지고 수익관리 페이지에서 광고를 넣고 설정하는 방식으로 변경 되어 사용자가 광고의 모양 또는 형태 등을 자유롭
wonderbout.tistory.com
상단에 광고가 2개 노출된다고 해서 꼭 클릭률이 높아지는 것은 아니지만 블로그 성향에 따라 하나 있을 때보다 두 개가 있을 때 효과가 더 좋은 경우도 있고 그렇지 않은 경우도 있습니다.
대체적으로 상단 광고가 CPC 단가가 높고 클릭률도 좋지만 그렇지 않은 경우도 있는 것처럼 각자 자신에 맞는 광고 형태와 위치를 찾는 것도 블로거의 몫이라 생각합니다.
구글 애드센스 코드

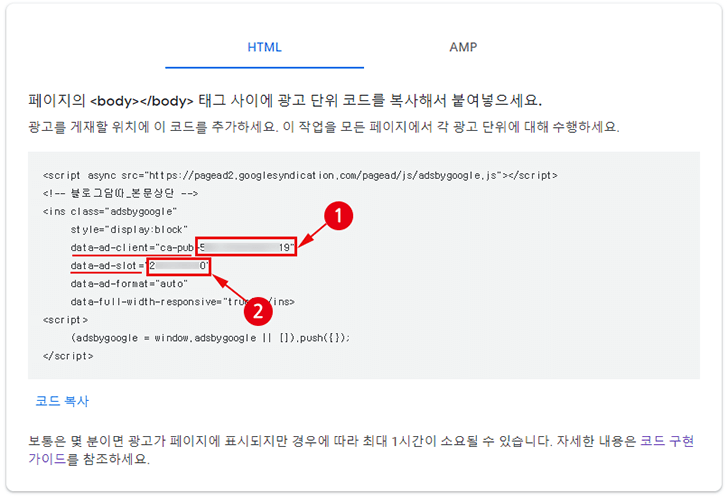
애드센스 디스플레이 광고 코드 중 게시자ID data-ad-client의 번호와 광고단위ID data-ad-slot의 번호만 필요합니다.
- 게시자 ID
- 광고 단위 ID
아래 코드를 복사하거나 텍스트 파일을 다운로드받아 각각의 ID 번호를 해당하는 곳 따옴표 안에 붙여 넣기 합니다.

<div style="text-align: center;">
<!-- https://wonderbout.tistory.com/131 -->
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-게시자ID"
data-ad-slot="광고단위ID"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>구글 애드센스(반응형) 플러그인
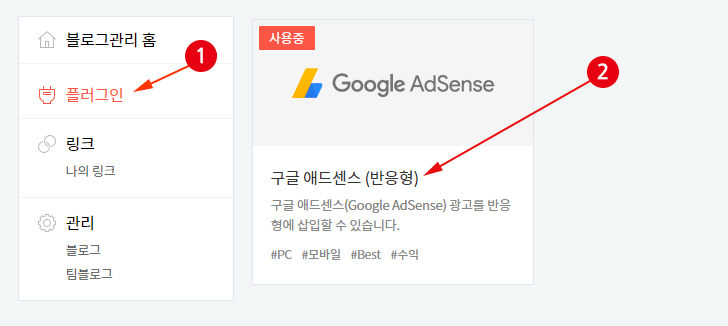
코드가 완성되었으면 블로그 관리 홈으로 이동합니다.

- 블로그 관리 홈 메뉴 중 플러그인 선택
- 플러그인 중 구글 애드센스(반응형) 선택

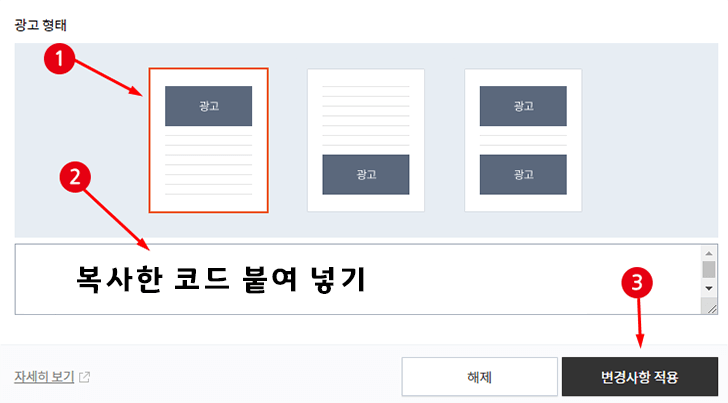
구글 애드센스(반응형) 플러그인을 클릭하면 팝업 창이 나타납니다.
- 상단 선택 또는 하단 선택
- 광고 코드 삽입
- 적용 버튼 클릭
하단 또는 상, 하단 모두에 넣고 싶다면 각각에 위 코드를 넣어 줍니다.
참고로 아래 코드는 블로그에 한 번만 호출해 줍면 되기 때문에 필요 없는 경우 제거해 줍니다. 제 경우 중복 호출을 필하기 위해 <head> 안에 하나를 넣고 모바일 앱 접속을 대비해 텐핑 플러그인에 하나를 넣어 사용하고 있습니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>