지금까지는 티스토리에서 코드 하이라이트 구문 강조를 사용하려면 스킨에 직접 플러그인을 적용했어야 했지만 새 에디터가 출시되면서 티스토리 플러그인으로 적용할 수 있게 되었습니다.
단, highlight.js만 해당됩니다.
# 코드 문법 강조 플러그인 적용

티스토리 관리 페이지에서 플러그인 중 코드 문법 강조를 선택합니다.

테마를 선택하고 적용을 합니다. 테마는 기본적으로 가장 많이 사용하는 7가지 중 하나를 선택할 수 있습니다.
# 에디터에서 코드블럭으로 소스코드 삽입하기

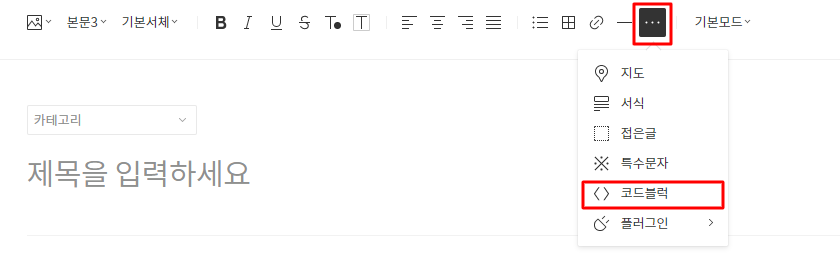
글쓰기 에디터 메뉴 중 더 보기를 클릭 서브메뉴 중 코드블럭을 선택합니다.

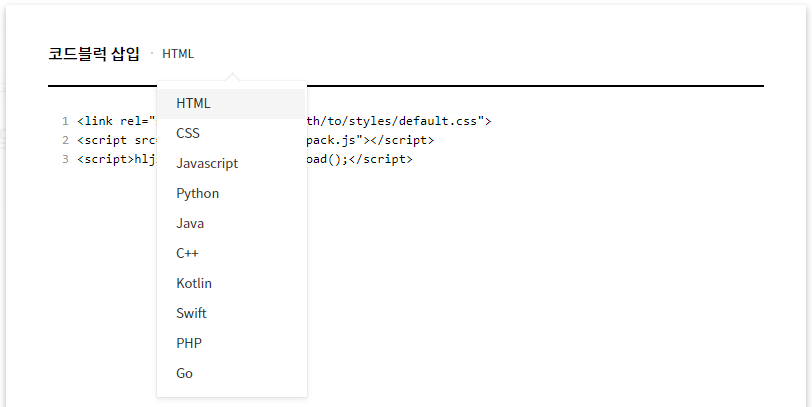
코드 블러 작성 창이 나타나면 해당 언어를 선택하고 코드를 작성합니다.
아래는 테스트로 HTML를 선택해 보았습니다.
에디터에서는 아래 이미지처럼 기본 테마가 적용된 모습으로 보이지만 완료 후 실제 블로그에서는 플러그인에서 선택한 테마가 적용된 모습을 확인할 수 있습니다.

테마가 적용된 구문 강조 모습
<!DOCTYPE html>
<title>Title</title>
<style>body {width: 500px;}</style>
<script type="application/javascript">
function $init() {return true;}
</script>
<body>
<p checked class="title" id='title'>Title</p>
<!-- here goes the rest of the page -->
</body>참고 사항 입니다.
# 코드블럭 작성 시 선택 항목에 없는 언어 적용 방법
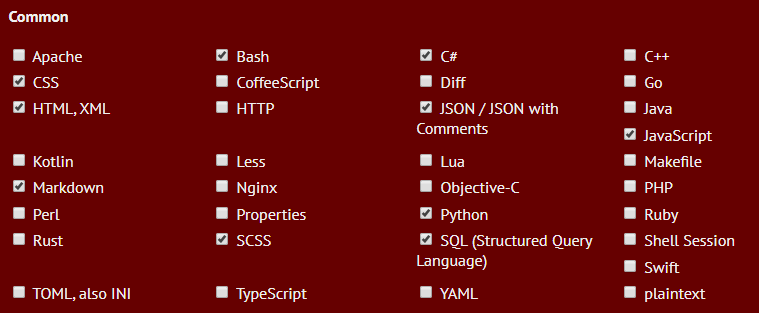
티스토리 에디터에서 선택할 수 있는 언어는 10가지이지만 highlightjs는 기본적으로 현재 34가지 언어를 지원하고 있습니다.
아래 이미지는 체크 표시 상관없이 기본 적용되는 언어들 입니다.

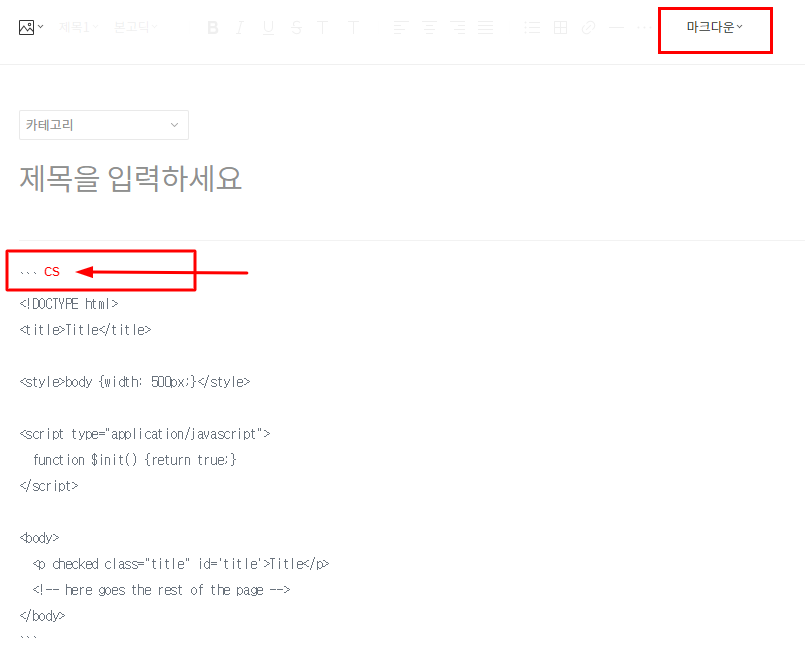
에디터 창에서 선택할 수 없는 언어를 적용하려면 기본 모드를 마크다운 모드로 변경합니다. 마크다운 창에서 아래 이미지처럼 ``` 다음에 원하는 언어명 또는 확장자명을 씁니다. 아래는 C# 언어를 적용하기 위해서 확장자 명인 cs라고 입력했습니다.

그 외에 다른 언어를 추가하고 싶다면 아래 링크로 이동해서 원하는 언어만 체크하시고 다운로드 후 티스토리 스킨 편집에서 파일 업로드 후 HTML 가장 하단 </body> 위에 링크를 삽입합니다.
https://highlightjs.org/download/
또는 아래 CDN 호스팅 링크를 사용할 수 도 있습니다.
https://cdnjs.com/libraries/highlight.js/9.15.6

