2가지 방법에 대해 설명 하겠습니다.
첫 번째 방법은 썸네일이 본 문에서는 보이지 않지만 내 블로그 메인페이지 또는 카테고리 목록에서는 보입니다. 단, 다음이나 네이버 검색에서는 대표 이미지 썸네일이 보이지 않습니다.
두 번째 방법은 첫 번째 방법과 같지만, 포털 검색 시에도 썸네일로 보입니다.
참고 :
포털사이트에서 대표 썸네일은 랜덤 방식이라고 합니다. 즉 내 본문에 있는 이미지 중 하나를 선택해 보여 줄 뿐이지 내가 선택한 대표 이미지가 꼭 대표 섬네일로 보이는 않는 다고 합니다.
첫 번째 방법은 이마저도 기회가 없는 것이고 두 번째 방법은 선택될 가능성은 있다는 것입니다. 저는 좀 더 확률을 높이기 위해 대표 섬네일로 보일 이미지를 가장 첫 번째 자리에 넣고 있습니다.
# 첫 번째 방법 본문 삽입 없이 대표 이미지만 적용 하기
새 에디터는 구에디터와 다르게 본문에 이미지 삽입 없이도 대표 이미지(섬네일)이 적용됩니다.
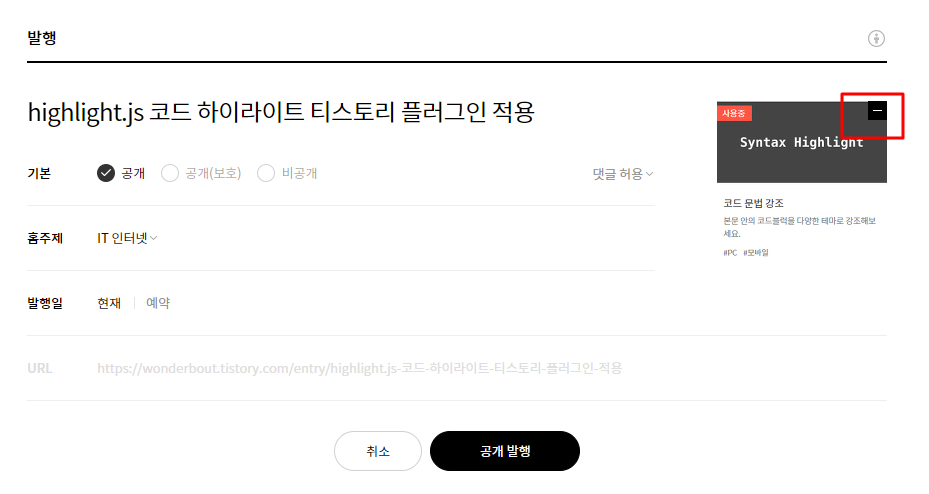
포스팅을 다 끝내고 하단 완료 버튼을 클릭하면 발행 창이 하단에 나타납니다.

대표 이미지로 적용된 이미지가 있으면 마이너스 표시를 클릭해 삭제 시켜 줍니다.

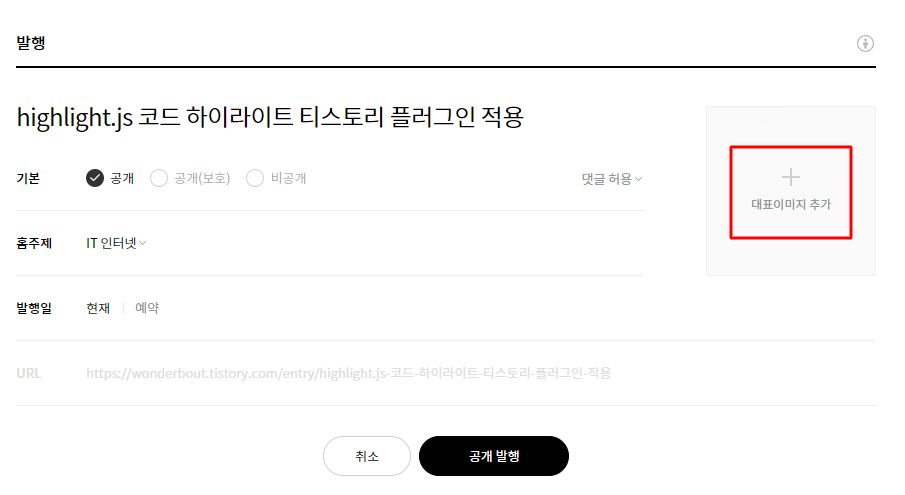
대표 이미지 추가 버튼을 눌러 대표 이미지로 사용할 이미지를 선택하고 발행합니다.
# 두 번째 방법 본문에 삽입후 숨김 처리하고 대표이지로 선택하기
티스토리 새 에디터에서 썸네일로 표시되는 대표 이미지를 본문에서 숨기려고 합니다.
구버전 에디터랑 같은 방식이지만 새 에디터에서는 치환자 형태로 되어 있어 초보 티스토리 블로거님들은 헤맬 수도 있을 것 같습니다.
기존 티스토리 사용자분들이나 HTML 태그를 아시는 분들은 아래 간단 설명만 보세요
에디터에서 이미지를 업로드 HTML모드로 진입해서 대표 이미지 코드를 찾아 마지막 구분자(|##) 앞에 style="display:none;" 입력 하면 끝입니다.
아래부터는 초보 티스토리 블로거님들을 위한 설명입니다.
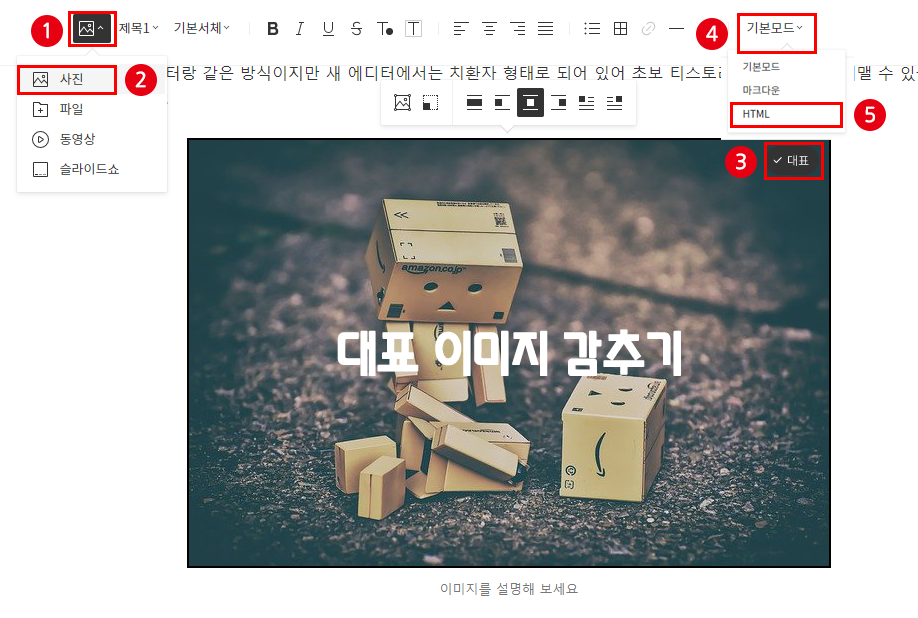
에디터 상단에 첨부 아이콘을 눌러 사진을 선택하면 이미지가 본문에 나타납니다.
이미지를 대표로 체크를 하고 오른쪽 상단에 있는 기본 모드를 클릭 후 HTML를 선택합니다.

HTML 모드로 들어와서 대표 이미지로 체크한 이미지 코드를 찾습니다. 이미 작성된 포스팅이고 이미지가 많아 찾기 어려운 경우 단축키 ctrl +F 후 이미지명으로 찾으면 되겠습니다.

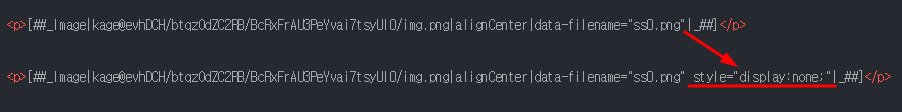
대표 이미지를 찾았다면 위 이미지에서 보면 data-filename="ss0.png"가 있습니다. (여기서 ss0.png는 제가 올린 대표 이미지 이름이니 각자 다르겠죠.) 이 부분에서 한 칸 뛰고 style="display:none;"을 입력합니다.
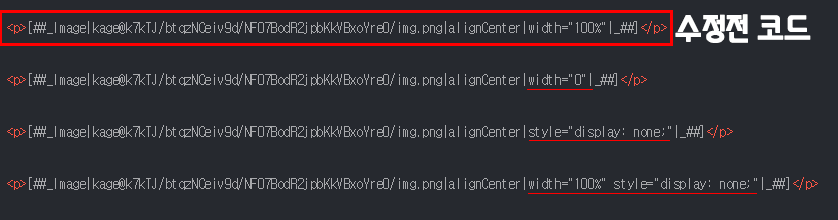
참고: 본문에서 이미지 크기를 정한 경우 아래 이미지처럼 마지막 부분이 width="값"처럼 넓이 값이 지정되어 있습니다. 이럴 경우에는 width 값 0으로 수정하시고 높이 값도 설정되어 있을 수 있으니 이부분 찾아서 height="값"을 0으로 합니다. 아니면 width="100%"이 부분을 style="display:none;" 이것으로 수정 또는 style="display:none;"을 추가 합니다.
아래 이미지는 3가지의 예를 들어 보았으니 참고해서 적용하시면 되겠습니다.

마지막으로 상단 HTML 모드를 다시 기본 모드로 선택하면 본문에서 사라진 게 확인됩니다.
그리고, 블로그 리스트에서는 섬네일로 보이게 됩니다.
