티스토리 #1 스킨의 소제목 글자 크기를 변경하는 방법입니다.
이유는 잘 모르겠지만 완전 수익형 블로거분들이 #1 스킨을 많이들 이용하고 게신데요 이유가 뭔지 궁금하네요.
소제목 글자 크기 수정
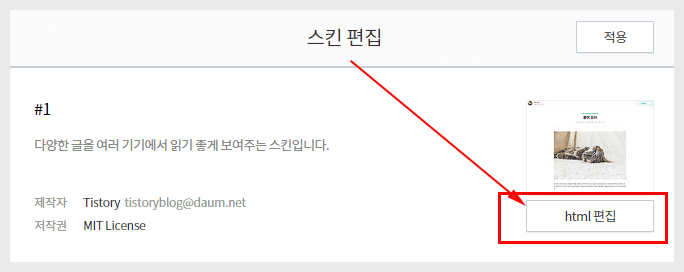
블로그 관리 홈으로 접속해 꾸미리 > 스킨 편집을 선택 후 html 편집 버튼을 클릭합니다.

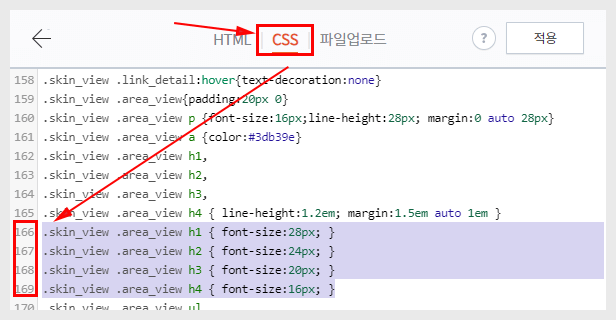
상단 메뉴 중 CSS를 선택 후 줄번호 대략 166번 줄에 있습니다. 스킨 설정에 따라 또는 스킨 설치 시기에 따라 위치가 다를 수 있지만 거의 비슷한 곳에 있으니 찾기 어렵지 않을 것입니다.

해당 코드 중 숫자로 표시된 28px 등을 원하는 크기로 수정해 줍니다. (예: 28px를 36px)
코드 위치를 찾기 어려운 경우 아래 코드를 수정해 CSS 창 가장 하단에 붙여 넣기 해 주면 적용됩니다.
.skin_view .area_view h1 { font-size:28px; }
.skin_view .area_view h2 { font-size:24px; }
.skin_view .area_view h3 { font-size:20px; }
.skin_view .area_view h4 { font-size:16px; }소제목 간략한 설명
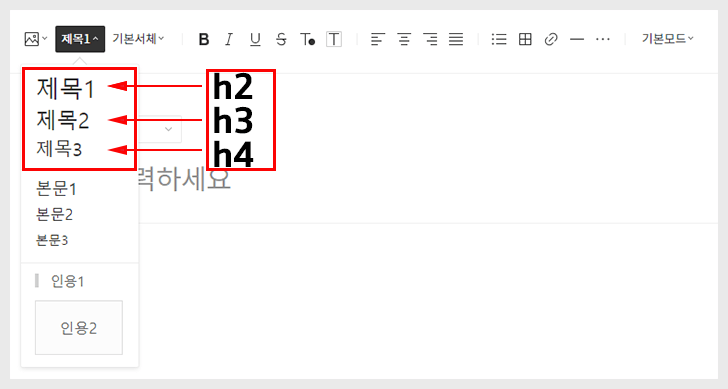
(구)에디터는 곧 지원이 종료된다고 하니 (새) 에디터를 기준으로 설명하겠습니다. 에디터에서 제목 크기는 제목 1부터 제목 3까지 설정 할 수 있습니다.
HTML 태그로는 h2 ~ h4 까지 입니다.

각 소제목에 해당하는 CSS 코드
- 제목1 은
.skin_view .area_view h2 { font-size:24px; } - 제목2 은
.skin_view .area_view h3 { font-size:20px; } - 제목3 은
.skin_view .area_view h4 { font-size:16px; }
위 3곳만 수정하시면 에디터에서 지정한 소제목 글자 크기가 변경됩니다.
티스토리 본문 소제목 꾸미기
아래 소제목처럼 꾸미는 방법입니다. 스킨에 따라 클래스 명이 다르기 때문에 모든 스킨에 적용되지는 않습니다. 아래 코드는 티스토리에서 제공하는 반응형 스킨에 적용됩니다. 소제목 적용
wonderbout.tistory.com
반응형
