(구) 에디터의 경우 콘텐츠 설정에서 글자 크기를 쉽게 변경할 수 있지만 (새) 에디터의 경우 이러한 기능이 빠져 있어 티스토리 본문 기본 글자 크기를 변경하고 싶어도 관련 지식이 전혀 없는 일반인이라면 쉽지는 않습니다.
(구) 에디터 사용자 본문 글자크기 설정
(구) 에디터 사용자의 경우 본문의 기본 글자크기 변경은 티스토리 "블로그 관리 홈"에서 설정을 통해 간단히 변경할 수 있습니다. 하지만 (구) 에디터가 곧 지원이 종료될 예정입니다.
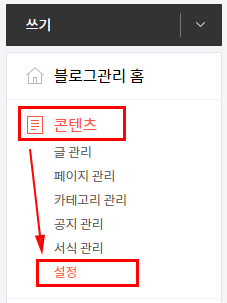
티스토리 블로그 관리 홈으로 접속해 콘텐츠 > 설정을 클릭합니다.

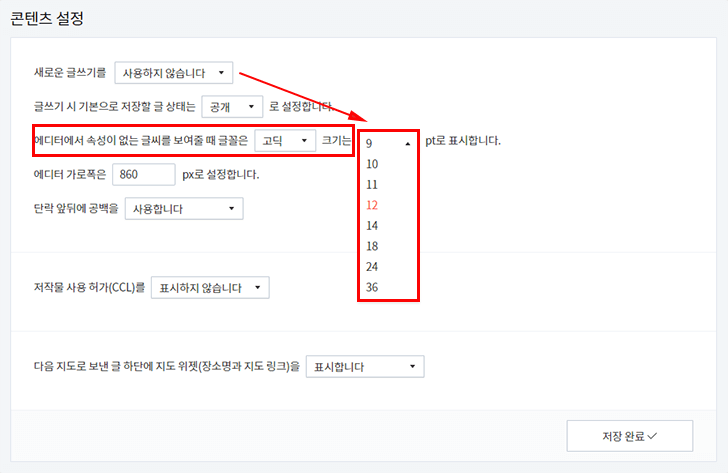
콘텐츠 설정 페이지에서 원하는 글자 크기를 선택해 줍니다. 여기서 글자 크기는 픽셀(px) 크기가 아닌 포인트(pt)로 되어 있다는 점 참고하시길 바랍니다.

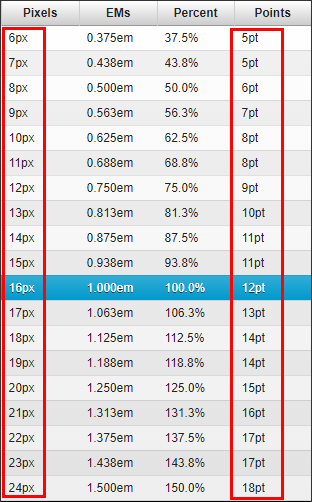
픽셀 크기에 익숙하다면 아래 표를 참고해 글자 크기를 설정하시길 바랍니다.

(새) 에디터 사용자 본문 글자크기 변경
(새) 에디터 사용자의 경우 설정을 통해 간단하게 기본 글자 크기를 변경할 수가 없고 CSS를 이용해 변경해야만 합니다.
아래는 티스토리에서 제공하는 반응형 스킨에만 해당됩니다.
스킨 편집 > CSS 창으로 가 각 스킨의 해당하는 클래스를 찾아 font-size:에서 숫자만 변경 후 저장합니다.
북클럽(Book Club)
/* 북클럽(Book Club) */
.entry-content p {
font-size: 0.9375em;
}포스터(Poster)
/* 포스터(Poster) */
.entry-content p {
font-size: 0.9375em;
}왓에버(Whatever)
/* 왓에버(Whatever) */
.entry-content p {
font-size: 1em;
}포트폴리오(Portfolio)
/* 포트폴리오(Portfolio) */
.article_view p {
font-size: 16px;
}오디세이(Odyssey)
/* 오디세이(Odyssey) */
.article-view p {
font-size: 16px;
}
/* 1060px 이하의 화면 크기 */
@media screen and (max-width: 1060px) {
.article-view p {
font-size: 15px;
}
}매거진(Magazine)
/* 매거진(Magazine) */
.box_article .article_cont p {
font-size: 17px;
}레터(Letter)
/* 레터(Letter) */
.article_content .article_view {
font-size: 16px;
}#1 스킨
/* #1 스킨 */
.skin_view .area_view p {
font-size: 16px;
}
/* 820px 이하의 화면 크기 */
@media only screen and (max-width: 820px) {
.skin_view .area_view p {
font-size: 17px;
}
}#2 스킨
/* #2 스킨 */
.area_view p {
font-size: 15px;
}반응형
