마크다운 에디터 중 웹에서 사용할 수 있는 Stackedit(스택 에디트)입니다. 인터넷 브라우저만 있으면 언제든 어디서든 이 동중에도 글을 작성하고 저장까지 할 수 있습니다.
지난번 PC용 마크다운 에디터인 타이포라에 대해 소개를 했었습니다. 하지만 타이포라는 설치된 PC에서만 사용할 수 있어 이 동중에도 글을 써야 하는 블로거의 입장이라면 썩 좋지 않을 수도 있을 것 같아 온라인 마크다운 에디터를 소개하려고 합니다.

Stackedit(스택에디트)
Stackedit(스택 에디트)는 웹앱으로 인터넷 브라우저 상에서 글을 작성하고 저장할 수 있어 회사에서 글을 쓰다 집으로 가서 다시 글을 이어 쓸 수도 있고 이동 중에도 스마트폰으로 글을 쓸 수 있어 블로거에게는 최상의 마크다운 에디터가 아닐까 생각됩니다.
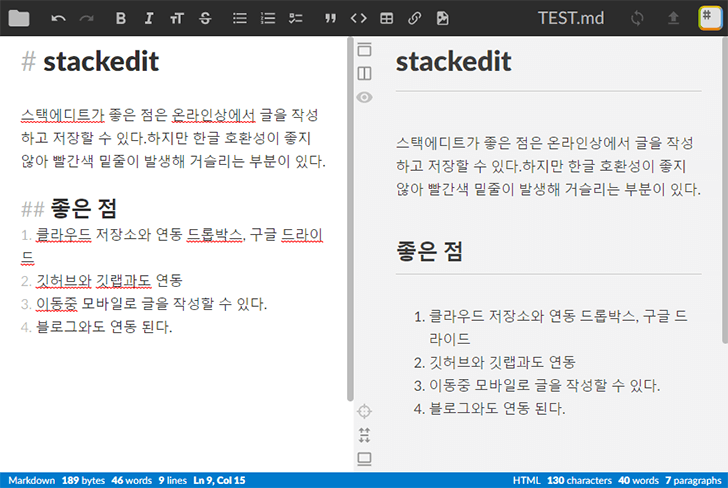
단점이라면 한글 호환성이 떨어진다는 그래서 마크다운 에디터에 한글로 작성을 하면 글 밑에 빨간색 밑줄이 생기는 현상이 있습니다. 신경 쓰지 않고 사용하면 되지만 약간 거슬리기는 합니다.

마크다운 문법에 익숙하지 않은 사용자들도 쉽게 사용할 수 있도록 상단 메뉴에 주로 사용되는 12가지 아이콘들이 배치되어 있어 일반적인 에디터를 사용하듯이 사용할 수도 있습니다.
하지만 마크다운을 사용하는 본래의 목적과 합치되는 것이 아니기에 가능하면 마우스를 사용해서 아이콘을 클릭하는 것보다 마크다운 기호들을 이용해 빠르게 작성하는 것을 권해 드립니다.
마크다운은 본디 HTML 마크업 문법을 간소화해 쉽게 사용하고자 함이 목적인 만큼 그 사용방법이 쉽고 간단합니다. 마크다운 사용이 익숙해지면 스택 에디트 상단에 주로 사용되는 12가지 기능 중 마크다운으로 직접 표현하기 귀찮은 테이블을 제외한다면 마우스로 아이콘을 클릭하는 것보다 마크다운 기호를 바로 쓰는 게 더 쉬우면서 빠르고 편하다는 것을 알게 될 것입니다.
Stackedit(스택에디트) 특징
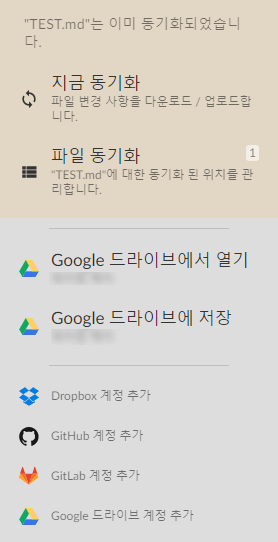
스택 에디트의 가장 큰 장점이라면 앞서 말씀드린 것처럼 언제 어디서나 설치 없이 사용할 수 있다는 것과 구글 드라이드 또는 드롭박스 등과 연동해 저장하면 작성 중인 글을 어디서든 다시 불러와 이어 쓰기가 가능하다는 것입니다.

그리고 티스토리 블로거에게는 해당되지 않지만 구글 블로그 또는 깃허브, 깃랩, 워드프레스 등을 이용하는 블로그는 연동이 되기 때문에 원격 포스팅이 가능하다는 편리함도 가지고 있습니다.

그 외 기능으로 히스토리 기능과 템플릿 내보내기 기능 그리고 다른 마크다운 에디터와 마찬가지로 인쇄, 목차 만들기, 메타 데이터 추가와 다양한 포맷으로 변환 후 저장 등이 있습니다.
블로거분들에게 마크다운 사용을 추천해 드리는 가장 큰 이유는 작성한 글들을 내가 보관할 수 있으며 다양한 포맷으로 변환할 수 있어 활용할 수 있는 기회가 많다는 것입니다.
정성껏 쓴 글을 단순히 블로그에만 게시하는 것이 아니라 때로는 MS 워드로 변환해 저장하기도 하고 때로는 PDF 파일이나 Epub 파일 등으로 변환해서 전자책을 만들거나 강의용 문서로 만들어 사용할 수도 있고 또 HTML 파일로 변환된 정적 파일을 이용할 수도 있어 하나의 글을 다양한 용도로 사용할 수 있다는 강점이 있습니다.
맺음말
제 개인적인 견해로 글 쓰는 환경이 여러 장소이고 스마트 기기를 사용한 다면 Stackedit(스택에디트)를 추천드리고 글 쓰는 환경이 한정적이라면 타이포라 마크다운 에디터를 추천드리고 싶습니다.
마크다운 에디터 typora(타이포라), 블로그 글 쓰기 추천 아이템
블로거에게 추천하는 마크다운 에디터 typora(타이포라), typora 마크다운 에디터에 대한 간단한 사용법과 유용한 기능들 그리고 블로거로써 알고 있으면 좋은 활용법까지 알아보도록 하겠습니다.
wonderbout.tistory.com
