무료 에디터 툴 Visual Studio Code(이하 VSCode)는 Windows 및 macOS 그리고 Linux까지 대부분의 운영체제에서 사용할 수 있는 아주 강력한 소스 코드 편집기로 JavaScript와 TypeScript 그리고 Node.js를 기본적으로 지원하고 다른 언어들 또한 확장기능을 통해 쉽게 사용할 수 있도록 구성되어 있습니다. VSCode는 마이크로소프트사에서 개발하고 무료로 배포하고 있으며 누구나 무료로 자유로이 사용 가능합니다.
VSCode 설치
VSCode를 설치 하기위해서 VSCode 홈으로 이동 합니다.

1. 파란색 버튼 Download for Windows를 클릭 하면 VSCode가 자동으로 다운로드 됩니다.

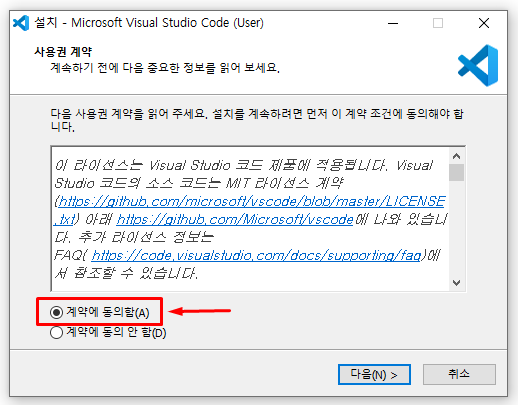
2. 다운로드 받은 VSCode 파일을 실행 합니다.

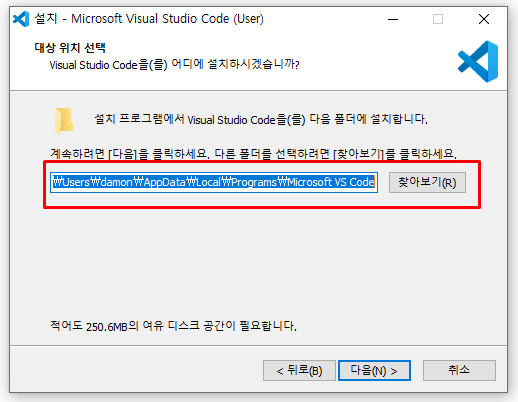
3. 경로를 지정해 줍니다.

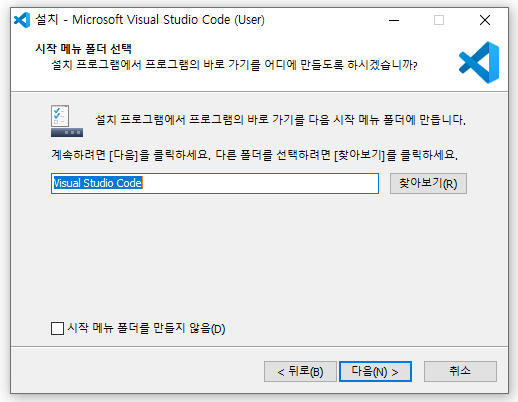
4. 시작 폴더 또한 특별한 것이 없다면 기본 경로로 하고 다음으로 진행합니다. 시작 폴더를 만들고 싶지 않다면 아래 시작 메뉴 폴더를 만들지 않음(D)에 체크를 하고 다음 버튼을 클릭합니다.

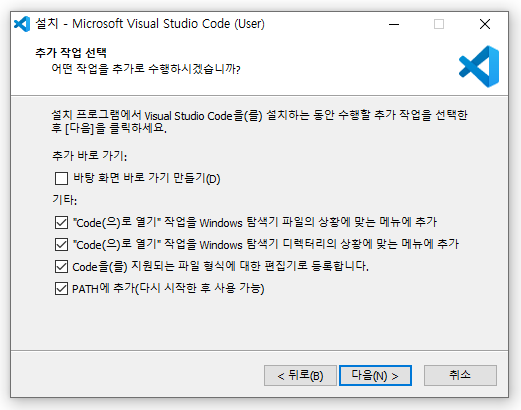
5. 다섯 가지의 선택 사항이 있습니다.
- 첫 번째는 바탕 화면에 VSCode 아이콘을 만들기
- 두 번째, 세 번째는 "code(으)로 열기"는 폴더나 파일을 VSCode로 바로 열 수 있게 마우스 오른쪽 메뉴에 code(으)로 열기를 표시해 줍니다.
- 네 번째는 VSCode를 기본 편집기로 사용할 경우 체크합니다.
- 마지막으로 다섯 번째 PATH에 추가는 어느 경로에서든 CMD나 파워셀 등 명령 창에서 code를 입력하면 VSCode가 바로 실행 됩니다.

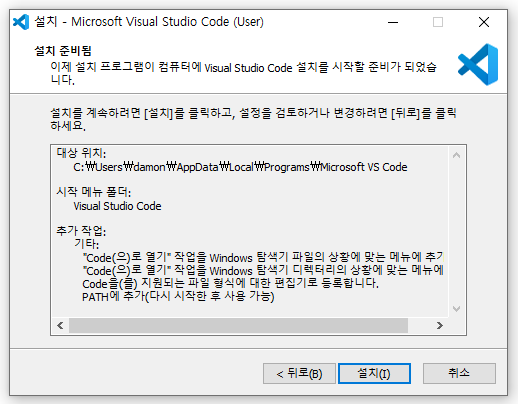
6. 모든 설정이 끝났으면 설치 버튼을 클릭 합니다.

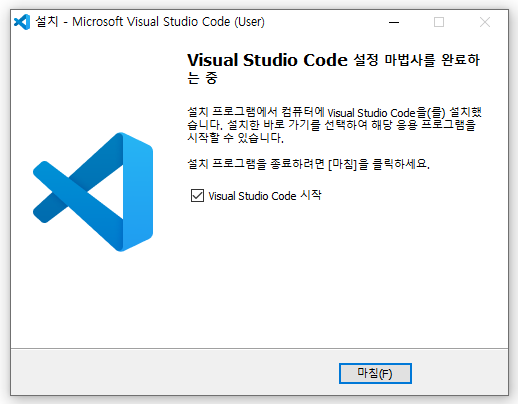
7. 마침 버튼을 클릭 하면 VSCode가 실행 됩니다.
VSCode 한글 설정
처음 VSCode를 설치하면 영문판으로 되어 있습니다. 그대로 사용해도 무방하지만 한글로 설정합니다. 제 개인적으로 한글 사용자가 많아야지 한글 지원이 더 잘 된다는 생각입니다.

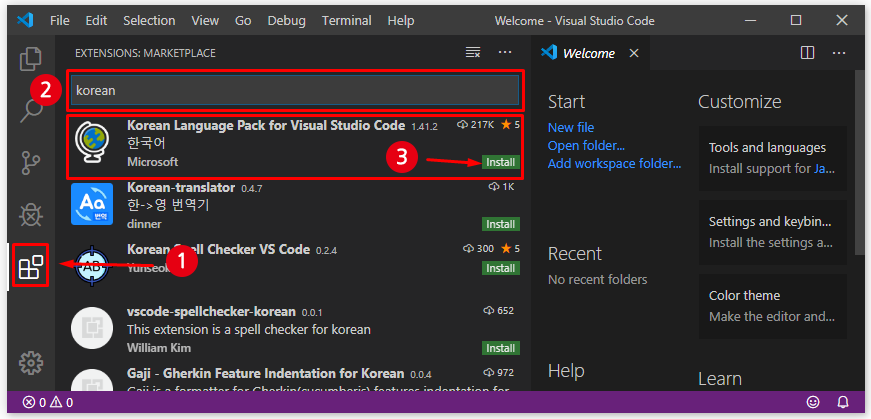
1. 왼쪽 메뉴를 보면 익스텐션 아이콘이 보입니다. 또는 단축키 Ctrl + Shift + x
2. 상단 검색창에 korean이라고 입력합니다.
3. korean language pack for visual studio code이 보이면 오른쪽 install 버튼을 클릭합니다.
4. 설치가 완료되면 오른쪽 하단에 알림 창이 나타납니다. Restart Now 버튼을 클릭해 재시작해 줍니다.

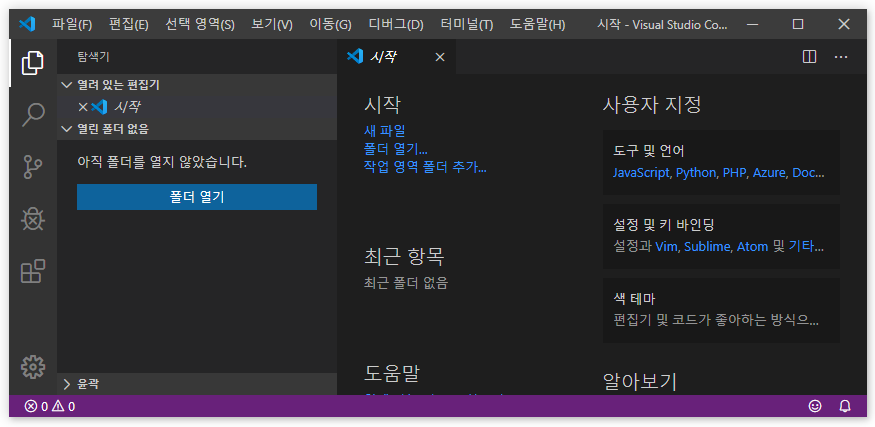
재시작을 하고 나면 위 이미지처럼 VSCode가 한글 버전으로 변경된 것을 확인 할 수 있습니다.
