자바스크립트 공부하다 보면 다른 언어랑 다르게 자꾸 한눈을 팔게 되는 것 같습니다. 자바스크립트 공부는 시작도 못하고 프런트엔드 프레임 워크 공부를 먼저 하게 되었네요.
예전에도 자바스크립트 공부 시작했다가 제이쿼리로 빠져 버려서 제대로 공부를 못했는데 이번에는 스벨트로 빠져 버렸습니다.
유튜브 노마드 코더의 리콜라스님이 리액트나 프레임 워크를 다루기 전에 자바스크립트부터 튼튼하게 공부하라고 했는데...
리액트는 혼자 공부하기가 조금 어려워 보였는데 스벨트는 투토리얼을 보면 초보자도 왠지 쉽게 할 수 있을 것 같은 느낌이 들어 시작해 보았습니다.

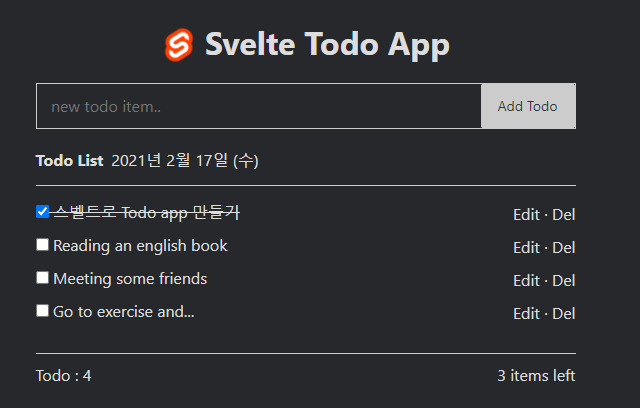
- 완성된 스벨트 TO DO APP 데모입니다.
- 전체 코드는 깃허브에 있습니다.
let now = new Date();
let options = { weekday: 'short', year: 'numeric', month: 'long', day: 'numeric' };
let today = now.toLocaleDateString('ko-KR', options)
let inputTodo = '';
let modifyTodo = '';
let todoList = [
{ text: '스벨트로 Todo app 만들기', status: true, isEdit: false },
{ text: 'Reading an english book', status: false, isEdit: false },
{ text: 'Meeting some friends', status: false, isEdit: false },
{ text: 'Go to exercise and...', status: false, isEdit: false },
];
function createTodo() {
if (!inputTodo.trim()) {
inputTodo = '';
return;
}
todoList = [...todoList, { text: inputTodo, status: false, isEdit: false }];
inputTodo = '';
}
function onEdit(index) {
todoList[index].isEdit = true;
modifyTodo = todoList[index].text;
}
function offEdit(index) {
todoList[index].isEdit = false;
}
function updateTodo(index) {
todoList[index].text = modifyTodo;
todoList[index].isEdit = false;
}
function deleteTodo(index) {
todoList.splice(index, 1);
todoList = todoList;
}
$: sumItems = todoList.length;
$: itemsLeft = todoList.filter((s) => !s.status).length;스벨트 기본 공부
스벨트 학습은 스벨트 홈 투토리얼과 인프런 무료 강의 중 Svelte.js 입문 가이드를 보고 공부했습니다.
자바스크립트에 대한 기본 베이스가 없는 상태에서 스벨트를 하루정도 공부한 후 만든 첫 번째 앱이라 엉성합니다. todo app은 Django 학습할 때 한번 만들어 본 경험이 있기는 합니다.
스벨트에 대한 느낌
스벨트를 처음 접하는 느낌은 제이쿼리를 처음 만났을 때 느꼈던 신기함과 익숙해 보이는 구문들이었습니다. 확장자는 스벨트이지만 이 전처럼 html에 파일에 자바스크립트를 작성하듯이 쓰면 되고 템플릿 구문도 몇 가지 되지 않고 다른 템플릿 엔진을 사용한 경험이 있다면 생소하지 않게 느껴지는 부분이었습니다.
지금은 맛보기지만 복잡한 앱을 구성하려면 어려운 점들이 많이 나타나겠죠.

조금 더 시간을 투자해 공부하면 멋진 싱글 페이지 애플리케이션을 어렵지 않게 만들 수 있지 않을까 기대해 보는데 참고해서 공부할 자료들이 많이 없다는 점이 조금 아쉽습니다.
인프런에서 강의하시는 HEROPY님 강의가 귀에 속속 들어와서 유료 강의를 들어 볼까 합니다.
참고로 ToDoMVC 웹사이트에 가면 각종 언어로 작성된 ToDo APP 예제들을 볼 수 있습니다.
