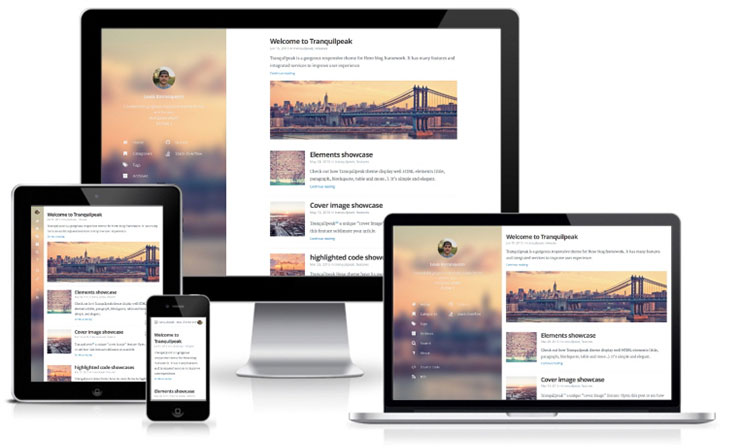
hexo 블로그와 hugo 블로그에서 사용되는 Tranquilpeak 테마 티스토리 #2스킨과도 비슷한 스타일로 헥소 블로그의 인기 테마 중 하나입니다. 심플한 자신만의 블로그를 운영하고자 한다면 좋은 선택이 될 것입니다.

Hexo Tranquilpeak 테마 설치하기
Tranquilpeak 테마 설치 설명을 보면 다른 테마와는 다르게 파일을 다운로드해 헥소 테마 폴더에 직접 넣으라고 되어 있습니다.
1. 깃허브 repository 페이지로 가서 최신 버전을 다운로드합니다.
2. 다운로드한 파일을 블로그 테마(themes) 폴더에 넣고 테마 이름을 Tranquilpeak로 변경합니다.
3. hexo 환경설정 파일(_config.yml)에서 테마를 변경합니다.
theme: Tranquilpeak4. 헥소 루트폴더에 node-sass 와 hexo-renderer-sass 설치
- Tranquilpeak테마는 기본테마와 달리 stylus가 아닌 sass를 사용합니다.
- hexo-renderer-sass
npm install node-sass
npm install hexo-renderer-sass설치가 완료되었으면 hexo 환경설정 파일(_config.yml)에 아래와 같이 입력합니다.
node_sass:
outputStyle: nested
precision: 5
sourceComments: false5. 마지막으로 언어 설정
헥소 환경 설정에서 언어 부분 language: 가 비어 있거나 ko로 되어 있다면 en으로 변경합니다. 만약 ko로 사용을 하려면 themes\tranquilpeak\languages 폴더에서 en.yml 파일을 복사해서 파일명을 ko.yml로 변경해 줍니다.
실행 해보기
hexo s -o
hexo블로그 tranquilpeak테마 환경 설정
HEXO블로그 tranquilpeak 테마을 설치하고 테마 사용에 필요한 몇몇 가지 환경설정 및 사용 방법들을 정리합니다. tranquilpeak테마 설정 DOCUMENTATION 설명서를 참조하세요. 테마 설정 파일 tranquilpeak -> _c..
wonderbout.tistory.com
